下記手順で紹介します。
①GitHubにリポジトリを作成してクローンする
②ローカルリポジトリからリモートリポジトリにプッシュする
目次
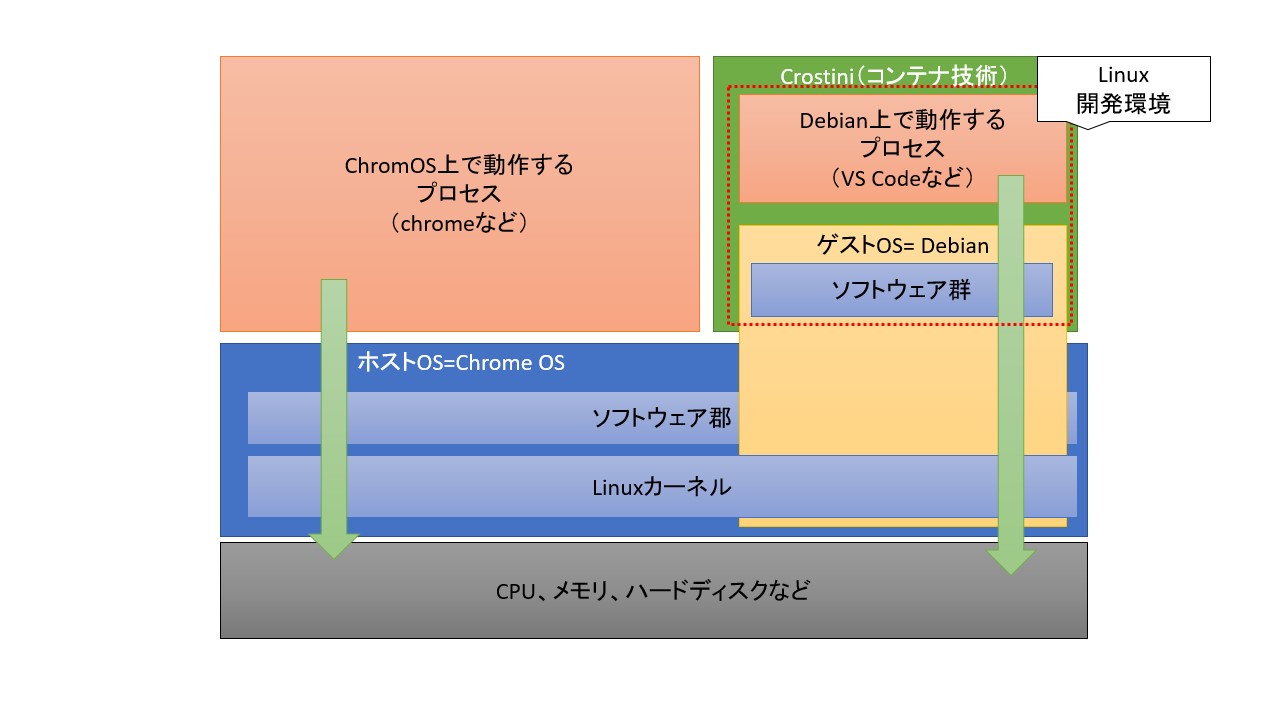
【参考】Chrome OSとPython開発環境について
Chrome OSとPython開発環境についての詳細は、下記記事をご参考下さい。
GitHubにリポジトリを作成してクローンする
前提
- GitHubへのユーザー登録は実施済とします
全体の流れ
下記手順で、GitHubにプッシュします
- ローカルマシンにてgitにuserとmailを登録する
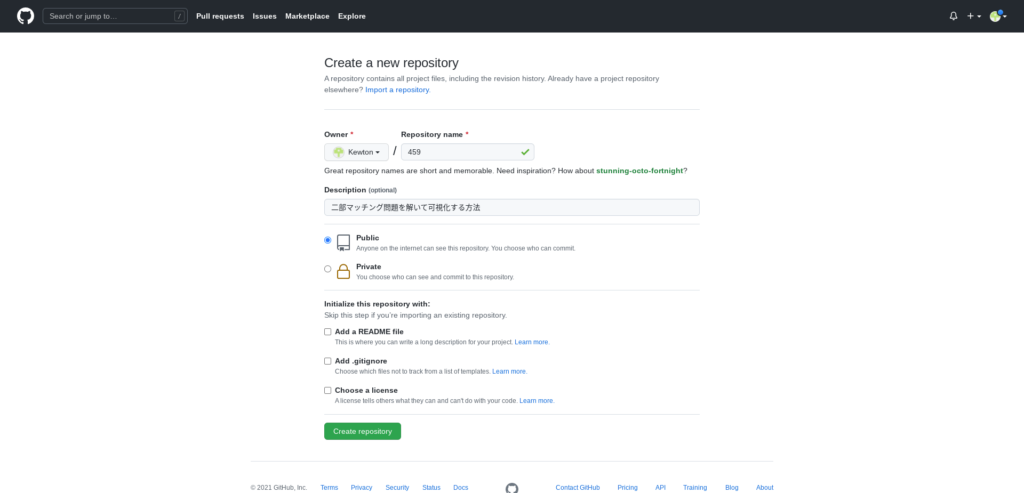
- GitHubにリポジトリを作成する
- VS Codeにてリポジトリをクローンする
- ファイルを作成してローカルリポジトリにコミットしてリモートリポジトリにプッシュする
1. ローカルマシンにてgitにuserとmailを登録する
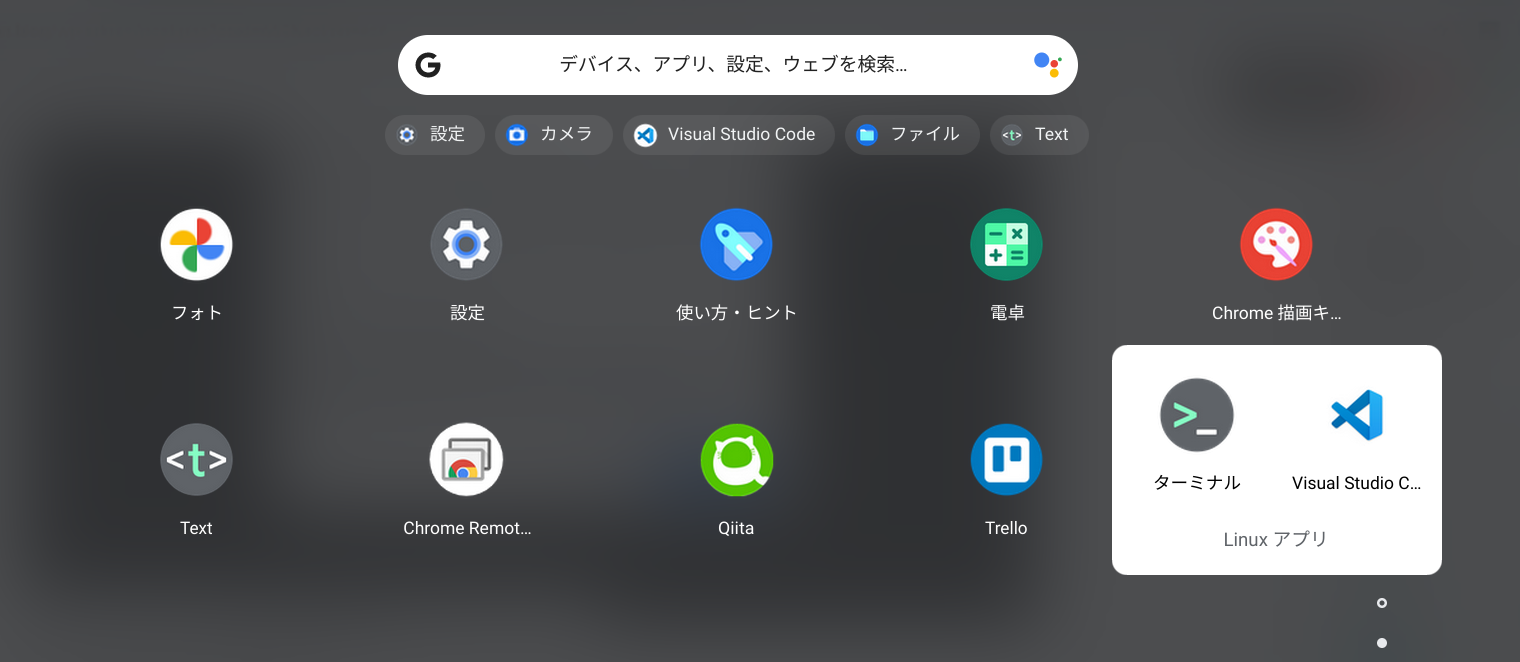
ターミナルを起動して下記コマンドを実行します。
メールアドレスにはGitHubに登録したメールアドレスを使用してください。
git config --global user.email "メールアドレス"
git config --global user.name "名前"2. GitHubにリポジトリを作成する
GitHubにてリポジトリを登録します。

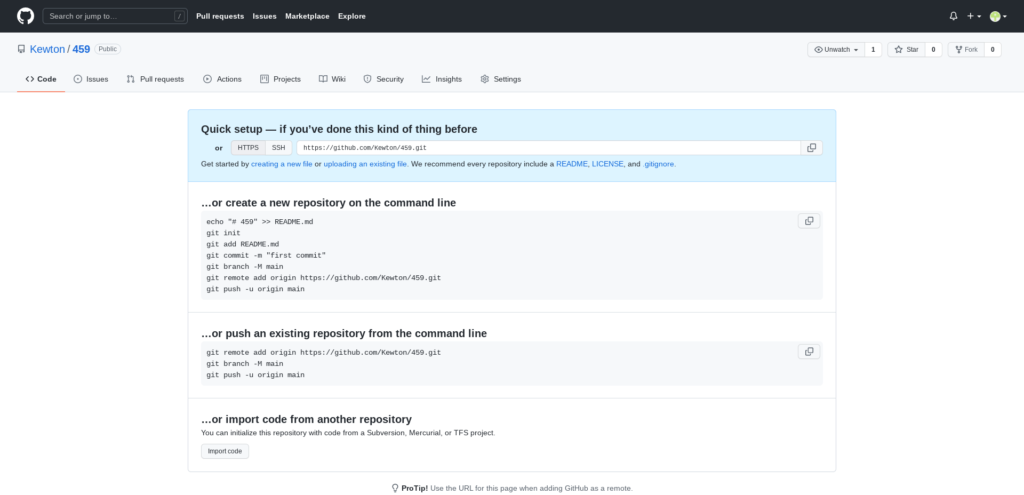
登録直後は下記画面が表示されます。

上記ページにて「https://github.com/〇〇/△△.git」をコピーします。
3. VS Codeにてリポジトリをクローンする
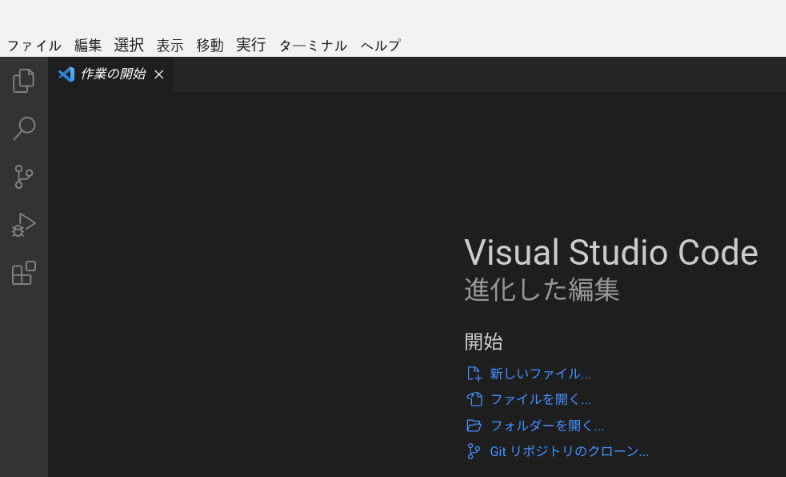
VS Codeを起動し、「Gitリポジトリのクローン」をクリックします。

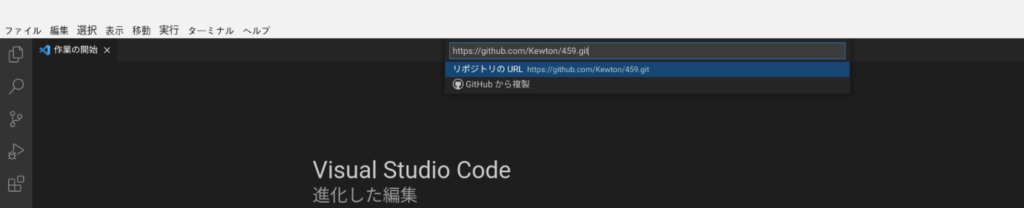
画面上部に先程コピーしたURL(https://github.com/〇〇/△△.git)をペーストします。

フォルダの選択画面が表示されますので任意のフォルダを指定します。
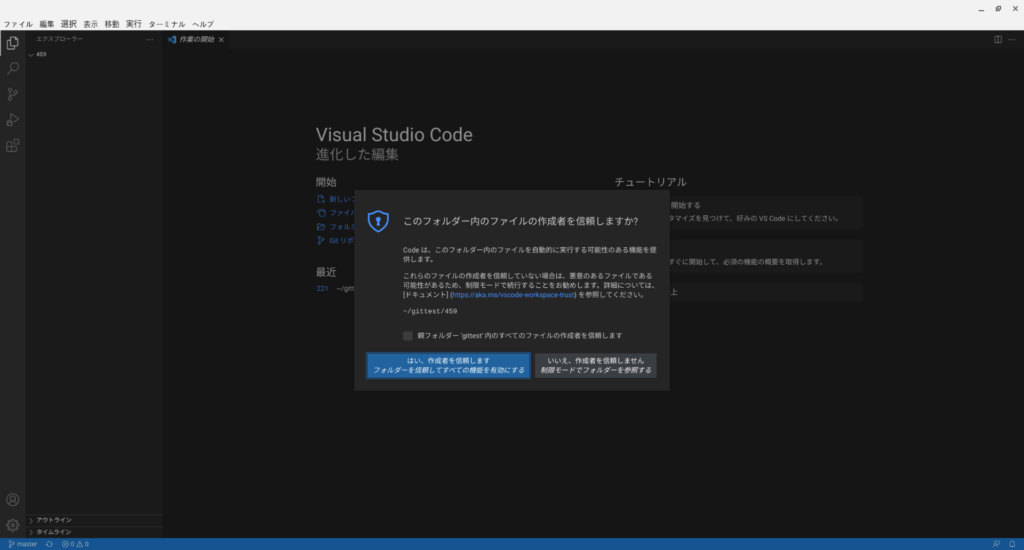
下記画面が表示されます。「はい、作成者を信頼します」をクリックします。

ローカルリポジトリからリモートリポジトリにプッシュする
4. ファイルを作成してローカルリポジトリにコミットしてリモートリポジトリにプッシュする
ファイルを作成後、ローカルリポジトリにコミットするためにステージングします。
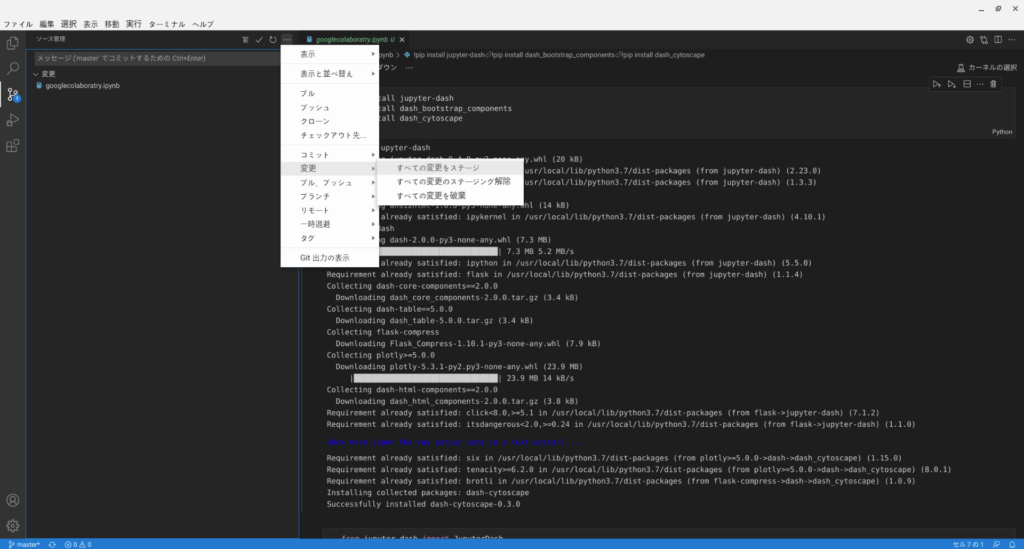
ソース管理右のミートボールメニューをクリックし「すべての変更をステージ」をクリックします。

次に、「ステージング済みをコミット」をクリックします

コミット時のコメントを入力します。

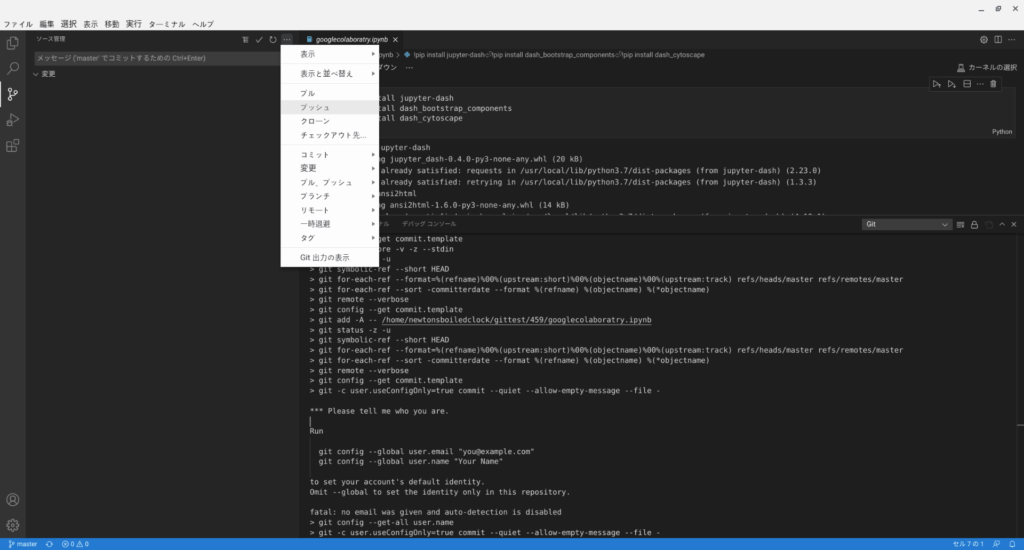
次にプッシュします。

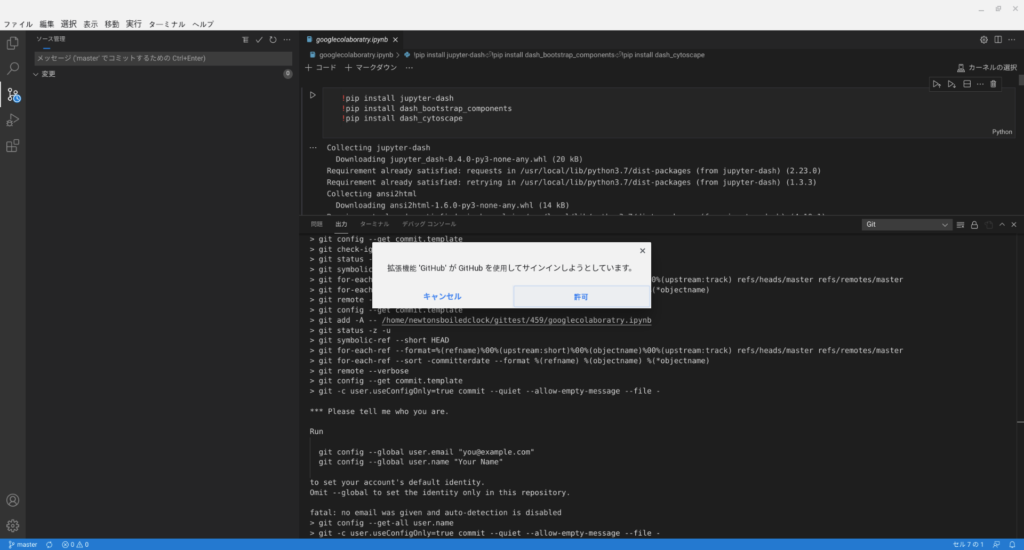
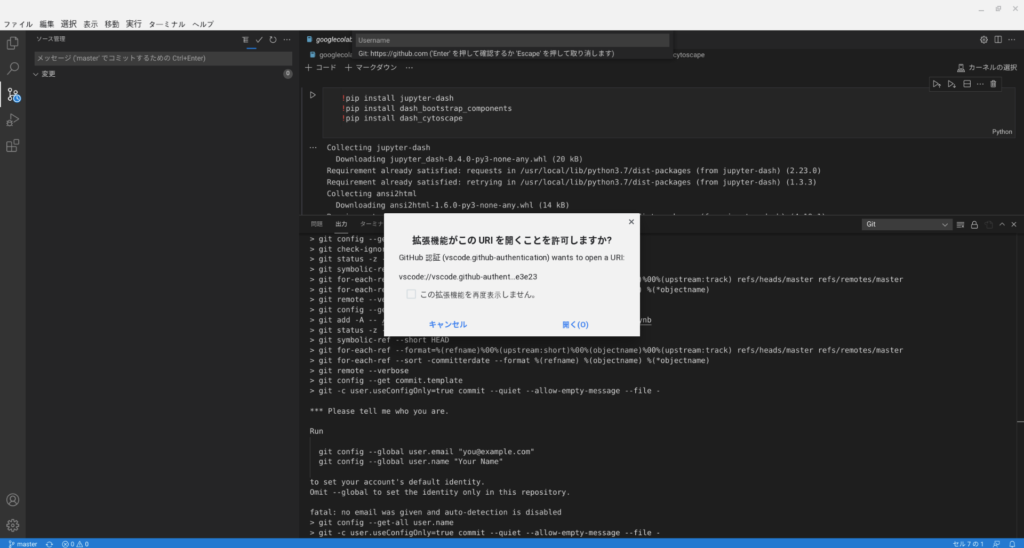
プッシュをクリックすると「拡張機能”GitHub”が・・・」というメッセージが表示されるので「許可」をクリックします。

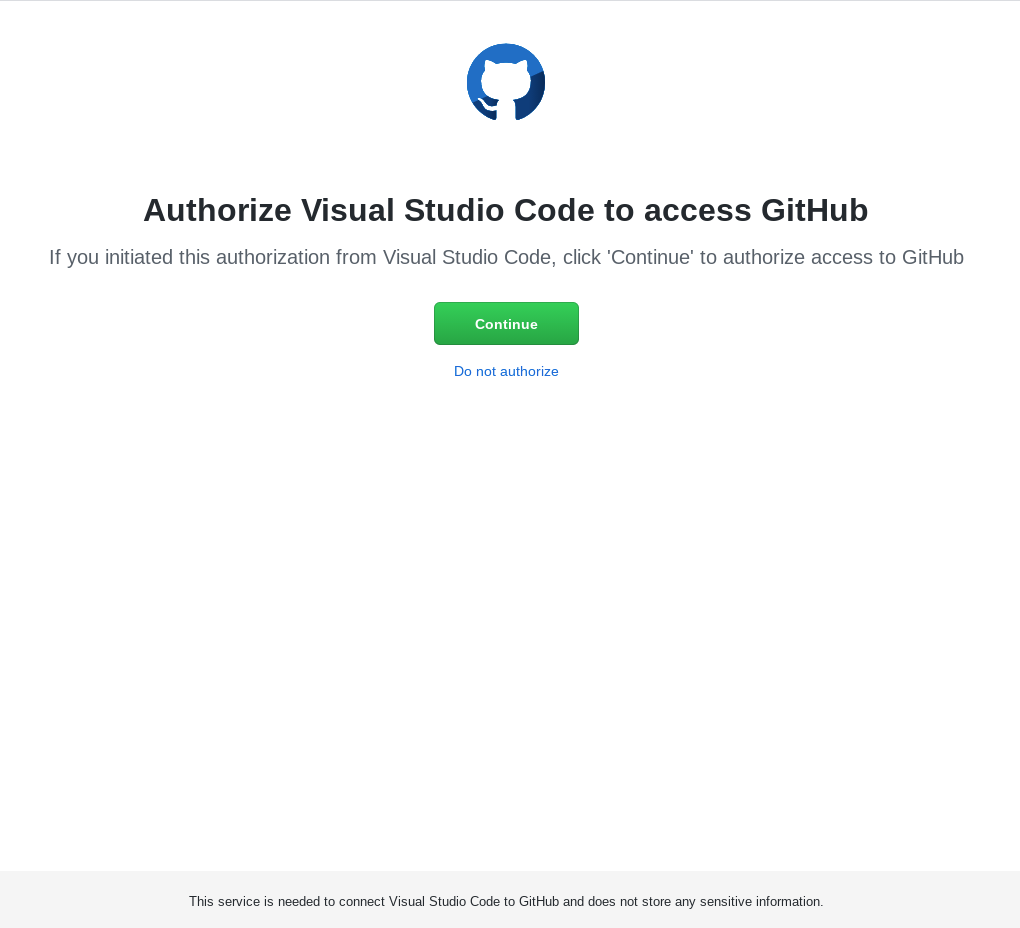
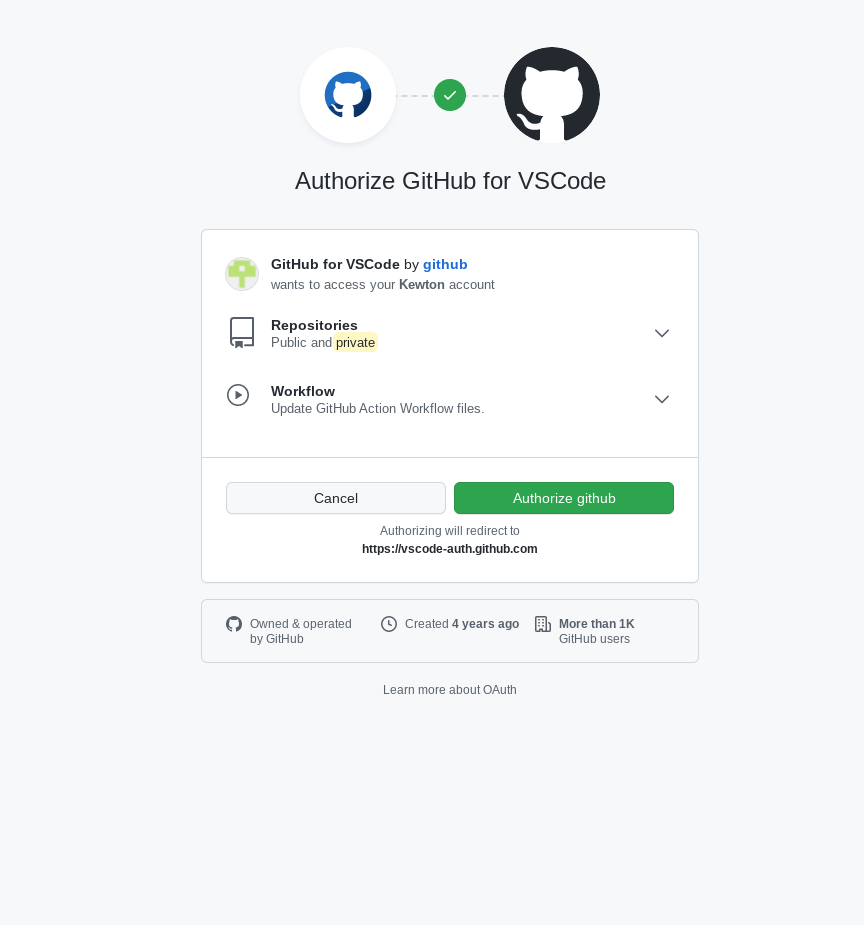
「Continue」をクリックします。

「Azuthorize github」をクリックします。


「拡張機能がこのURL・・・」というメッセージが表示されるので「開く」をクリックします。

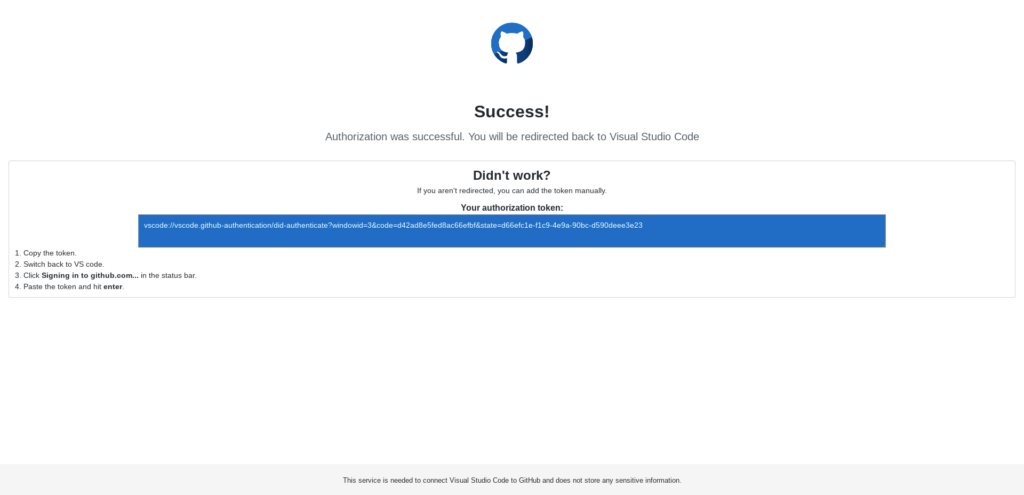
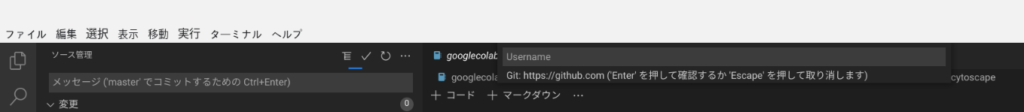
画面上部にてGitHubに登録した[メールアドレス]->[パスワード]の順に入力します。

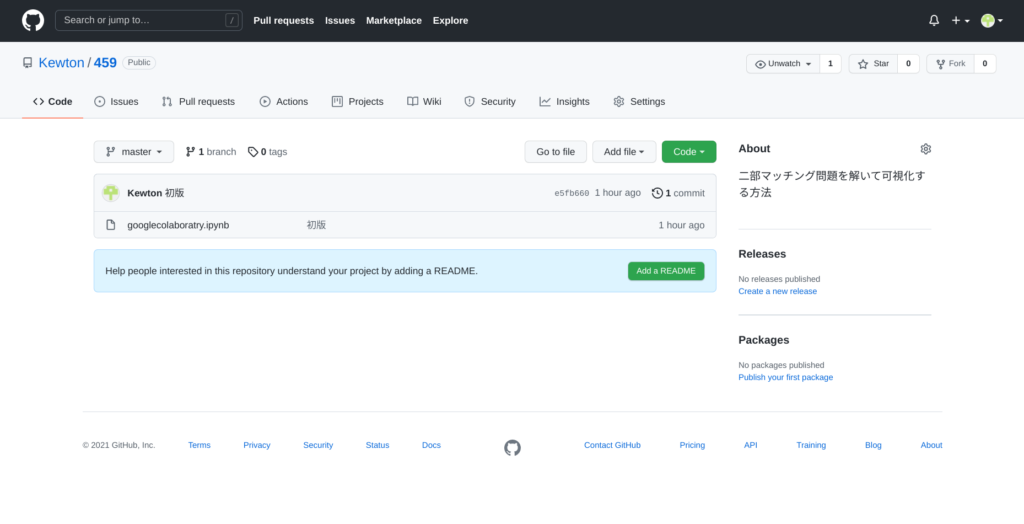
成功すればGitHubにて下記のように表示されます。

こんなどうする?
VS CodeにてGitHubのメールアドレスとパスワード入力時、「”No such interface “org.freedesktop.Secret.Collection” 」というエラーメッセージが表示された場合は、ターミナルより下記コマンドを実行してください。
sudo apt install gnome-keyringまとめ
本記事はChromebookを使ってGitHubにプッシュするところまでを紹介しました。ご参考になりましたらtwitterをフォローしてSNSでシェアして頂ければ幸いです。
これまで4回にわたりChromebook上に開発環境を構築する方法を紹介しました。
他にも下記をご参考いただければと思います。
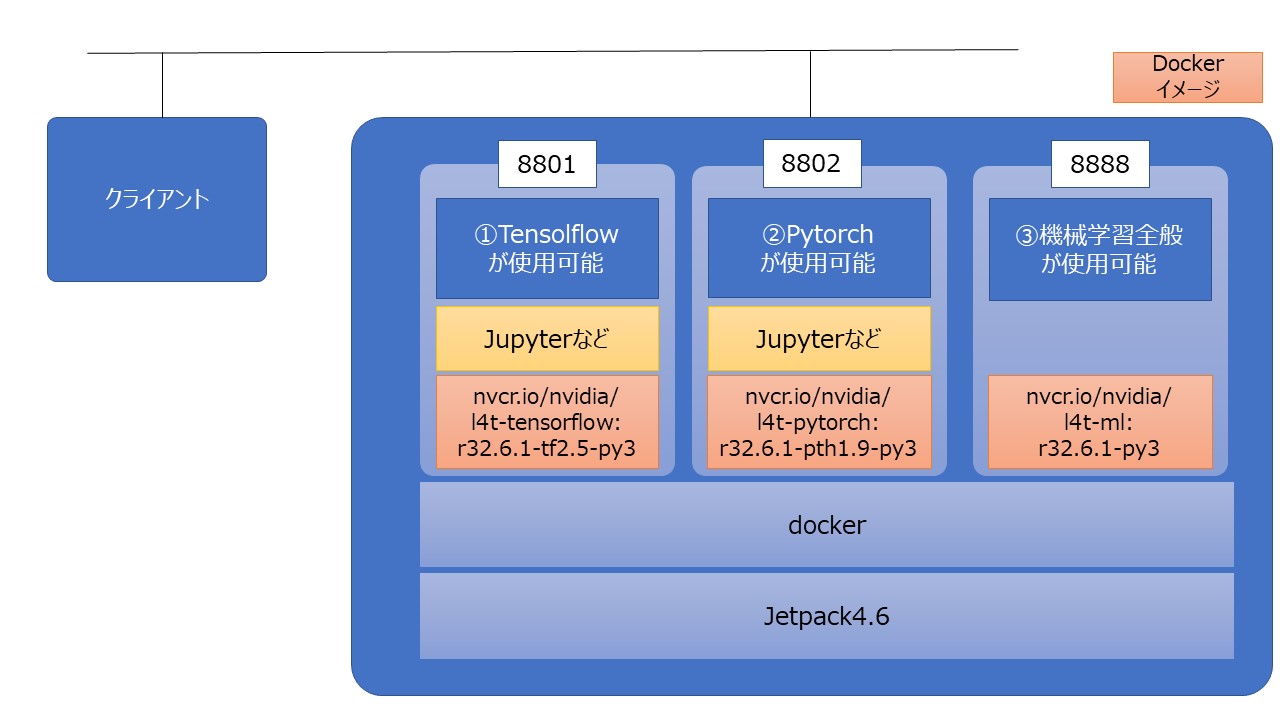
AI実行環境の構築方法
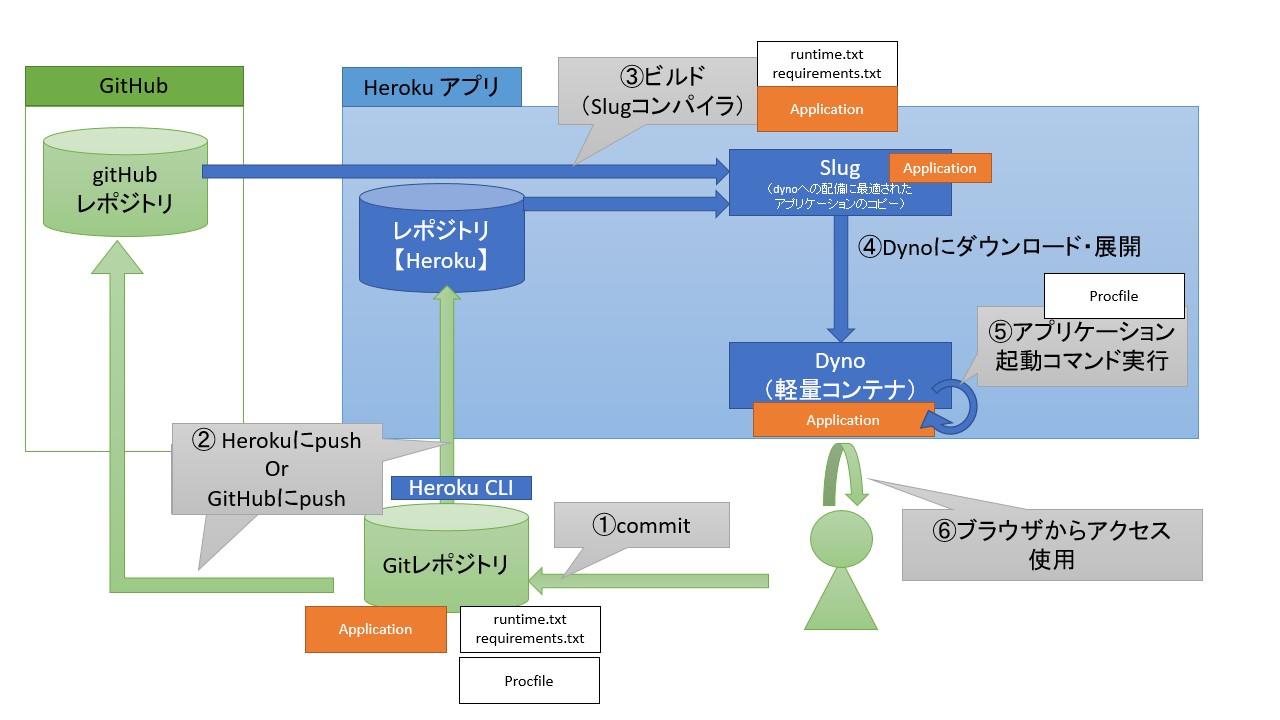
クラウド環境(Heroku)にWebアプリを構築する方法
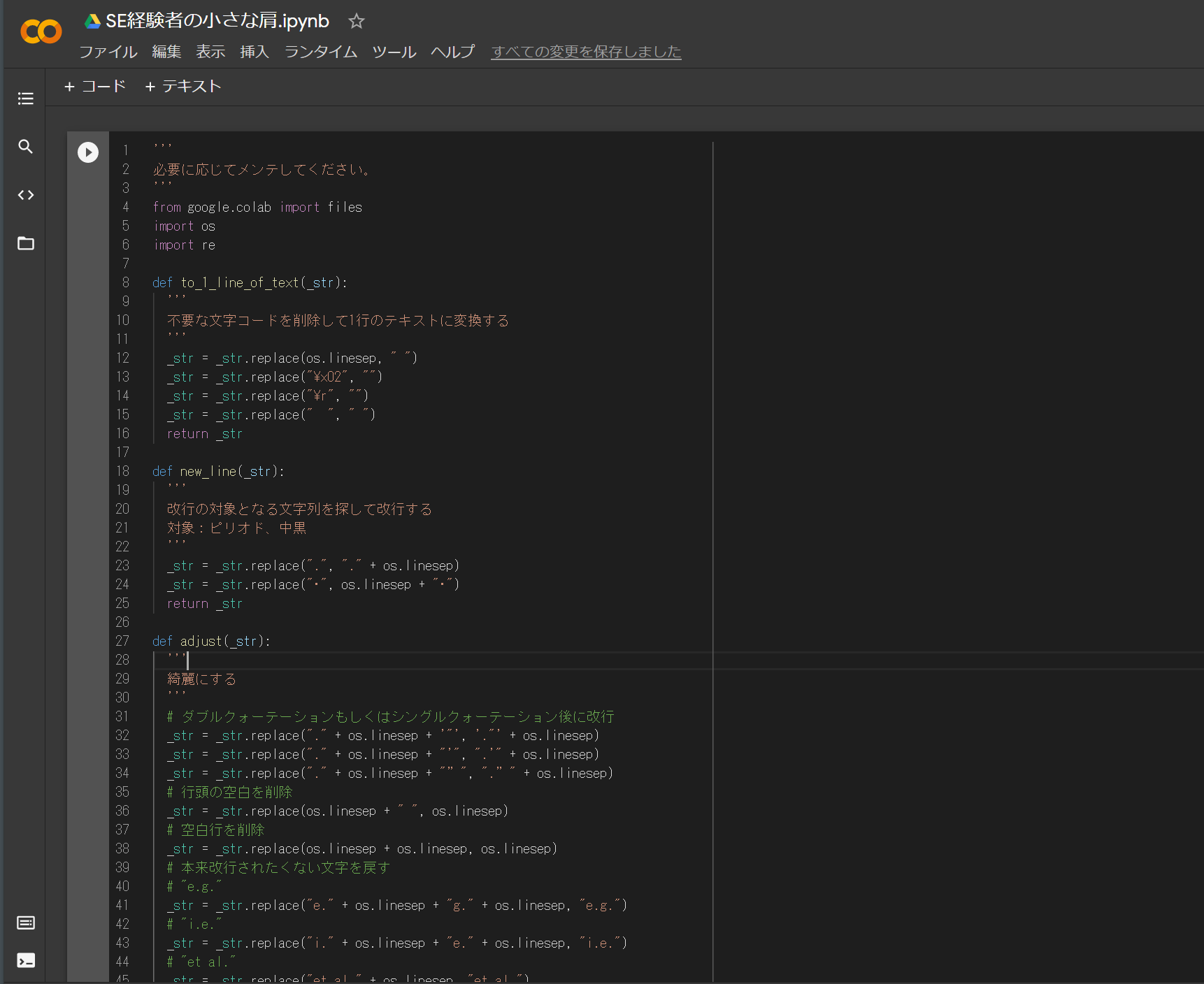
Google Colaboratory を始める方法
ご参考
ちなみに今回は下記 Chromebook を使用しました。
14.0型フルHD × Core i3 × メモリ8GB を満たす数少ない端末です。
軽くて持ち運びしやすく開発に耐えうるスペックなのでおすすめです。
 | 価格:70,510円 |