本記事では、ChromebookのLinux開発環境上にPythonの開発環境を構築し、簡易webアプリを実行します。目標は以下の4つです。
目標①:Chrombook上のPython開発環境の全体像を知る
目標②:Linux開発環境上にPythonでの開発に必要なソフトウェアをインストールする
目標③:Python仮想環境を構築し必要ライブラリをインストールする
目標④:Python仮想環境上でアプリケーションを実行する
最後に、開発したコードをGitHubにプッシュする方法をまとめた記事を紹介します。
※【参考】Chrome OS での Linux 開発環境の位置づけ
※【参考】Chromebook に VS Code をインストールする方法と日本語化時の注意ポイント
目次
目標①Chromebook上のPython開発環境の全体像を知る
LinuxカーネルとLinuxディストリビューションを知る
ChromebookはChromeOSというLinux系OSの上で動作しています。
ChromeOS上のLinux開発環境の概念を理解するためには、まず、Linuxカーネルについて知る必要があります。
Linuxカーネルについて
LinuxカーネルについてはRed HatのHPに記載されている説明が解りやすいです。
Linux® カーネルとは、Linux オペレーティングシステム (OS) の主要コンポーネントで、コンピュータのハードウェアとプロセスの間のコアインタフェースです。これら 2 つの間で通信し、可能な限り効率的にリソースを管理します。
Red Hat HP
「Linux」とは本来、カーネル部分のみを指す名称です。Ubuntuのような普段我々がイメージするLinux系OSはLinuxディストリビューションと呼ばれるものです。
LinuxOSとLinuxディストリビューションの関係
Linuxカーネルに、ライブラリやシェルなどの基本コマンド、GUIシステムといったカーネル以外のOS部品を加え、一つのOSとして配布・利用出来る形にまとめたものが「Linuxディストリビューション」です。
Linuxカーネルの教科書
例えば、UbuntuやCentOS、そしてChromeOSもLinuxディストリビューションの一つです。
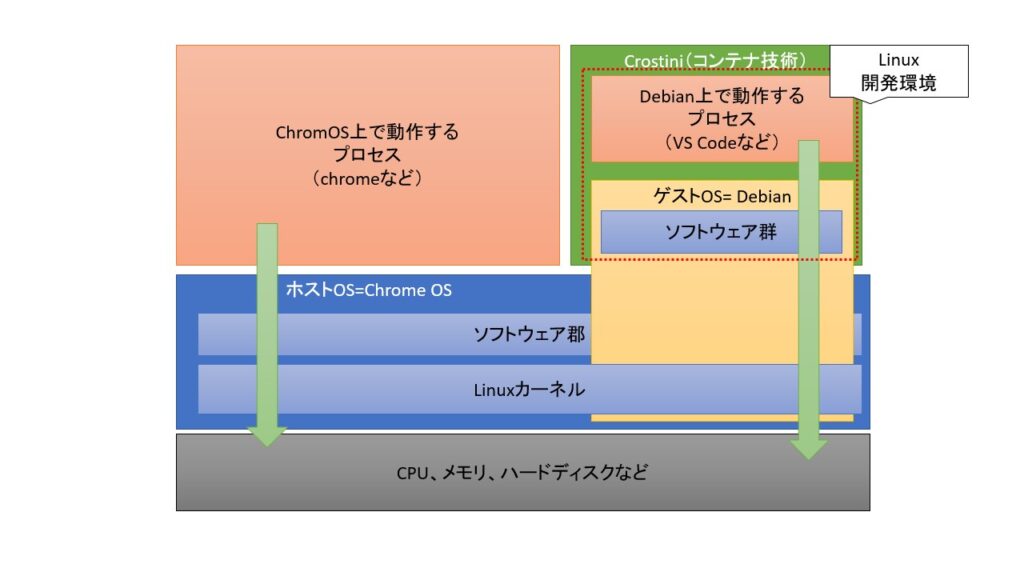
ChromeOSとLinux開発環境の関係を知る
ホストOSのカーネルを共有し、ChromeOSとDebianという2つのOSを動作させています。
Chromebookでは、Debian環境のことをLinux開発環境と呼んでいます。

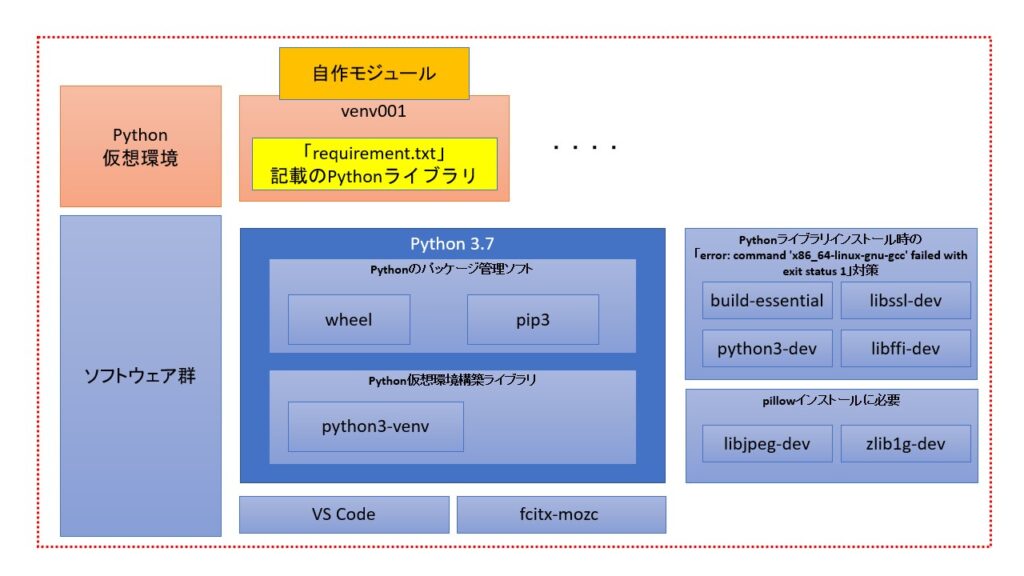
Python開発環境全体像を知る
Linux開発環境セットアップ直後はPython3.7がインストールされておりますが、その他のソフトウェアはインストールされておりません。
Pythonの開発に必要なソフトウェアのインストール
まず、下記ソフトウェアやPythonライブラリをインストールします。
- Pythonのパッケージ管理ソフト
- Python仮想環境構築ライブラリ
- Pythonライブラリのインストールに必要なソフトウェア
- pillow(アプリケーションの動作に必要なPythonライブラリ)のインストールに必要なソフトウェア
Python仮想環境を構築し必要ライブラリのインストール
ソフトウェアのインストールが完了したら、Python仮想環境上に実行環境を構築していきます。
まとめると、開発環境の全体像は下記のようになります。

目標②Linux開発環境上にPythonでの開発に必要なソフトウェアをインストールする
ターミナルを起動しコマンドを実行していきます。
Pythonのパッケージ管理ソフトのインストール
pip3をインストールします。
sudo apt install python3-pip 次に、pip3を使用してwheelをインストールします。
pip3 install wheel Python仮想環境構築ライブラリのインストール
Python仮想環境構築ライブラリをインストールします。
sudo apt install python3-venvPythonライブラリのインストールに必要なライブラリのインストール
devをインストールします。
sudo apt-get install build-essential libssl-dev libffi-dev python3-dev pillow(アプリケーションの動作に必要なPythonライブラリ)のインストールに必要なライブラリのインストール
libjpeg-devとzlib1g-devをインストールします。
sudo apt install libjpeg-dev zlib1g-dev目標③Python仮想環境を構築し必要ライブラリをインストールする
Python仮想環境の構築
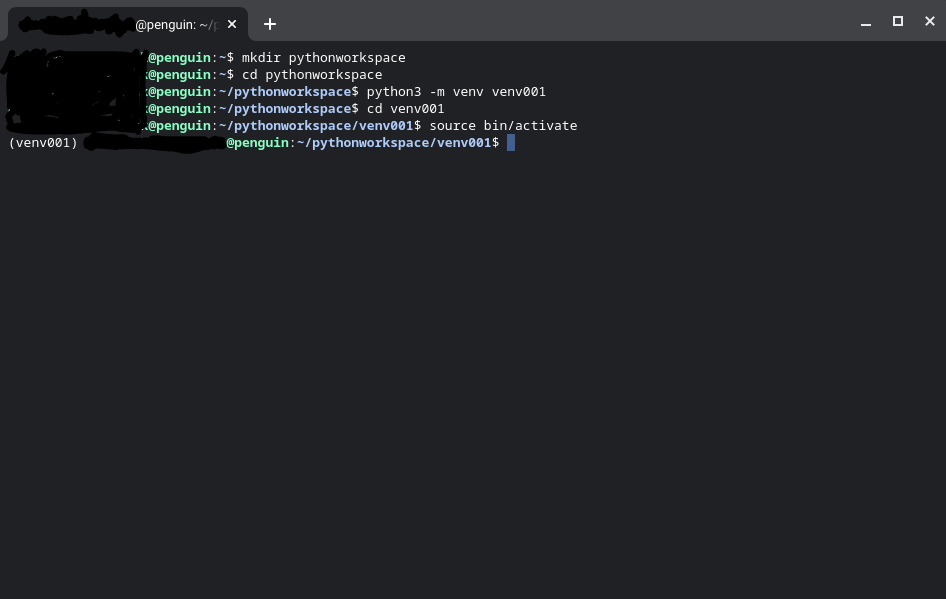
ターミナルを起動しコマンドを実行していきます。

- STEP
仮想環境を構築するディレクトリを作成
mkdir <仮想環境を構築するディレクトリ> - STEP
仮想環境を構築するディレクトリに移動
cd <仮想環境を構築するディレクトリ> - STEP
仮想環境を構築
python3 -m venv <仮想環境名> - STEP
仮想環境をactivate
cd <仮想環境を構築するディレクトリ> source <仮想環境名>/bin/activate
Python仮想環境上に必要なライブラリのインストール
ターミナルにて下記コマンドを実行し空のテキストファイルを作成します。
touch requirements.txt作成したファイルを標準搭載のテキストエディタなどで開き下記をペーストしてして保存します。
notebook>=5.3
ipywidgets>=7.2
jupyterlab<3.0.0
pandas
plotly==4.10.0
dash==1.15
dash-daq==0.5.0
dash-bio==0.4.8
dash-canvas==0.1.0
dash-auth==1.4.1
dash-cytoscape==0.2.0
networkx==2.5
jupyter-dash==0.4.0
dash_bootstrap_components==0.13.1
xlrd>=1.0,<2.0ターミナルからPython仮想環境をactivateし下記コマンドを実行します。
※requirements.txtに記載したライブラリをインストールする前にsetuptoolsをインストールします。
cd <requirements.txtが格納されているディレクトリ>
pip3 install -U pip setuptools
pip3 install -r requirements.txt目標④Python仮想環境上でアプリケーションを実行する
モジュールを作成する
- STEP
作業用ディレクトリを作成する
ターミナルを起動して下記コマンドを実行します。
mkdir workspace - STEP
作業用ディレクトリを指定してVS Codeで開く
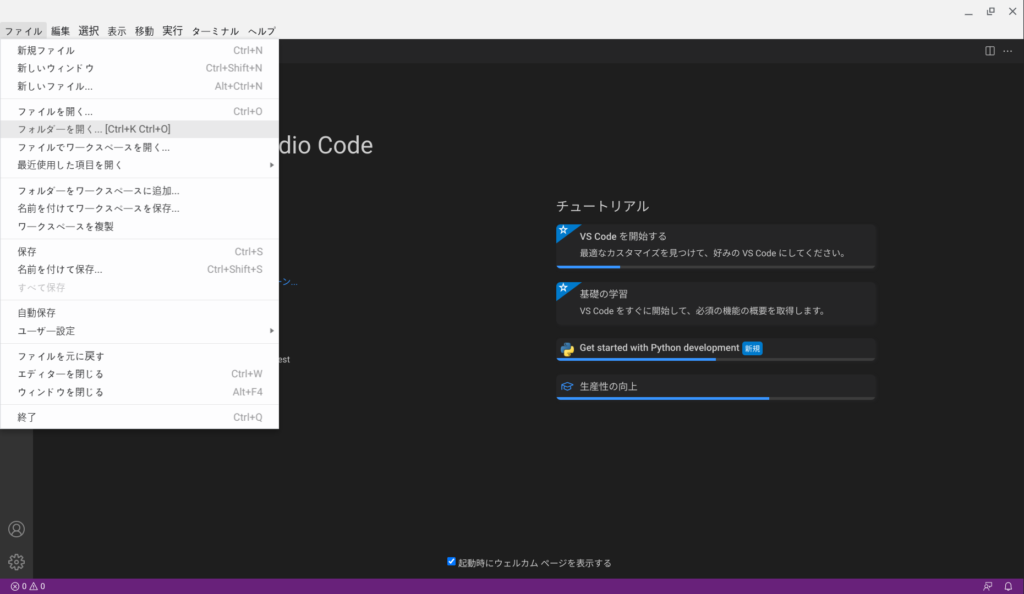
VS Codeを起動して、[ファイル]_[フォルダーを開く…]をクリックして、先程作成したディレクトリを指定します。

- STEP
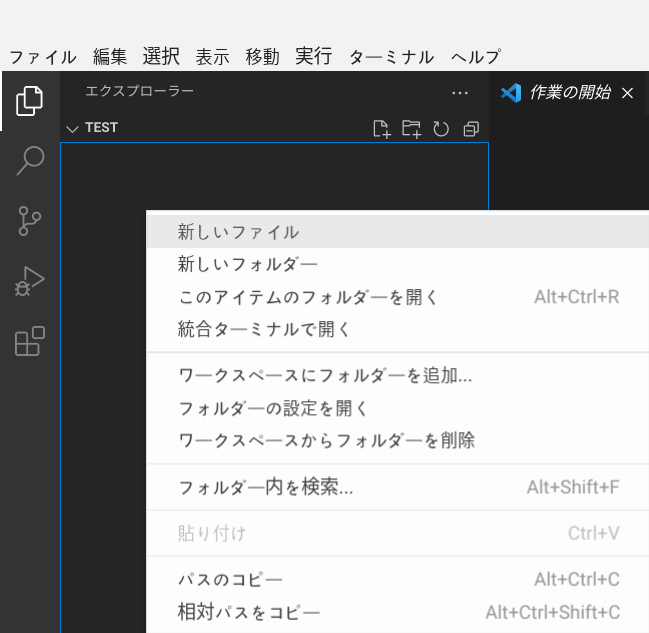
VS Codeにて新しいファイルを作成する
VS Codeのエクスプローラーにて右クリックをして[新しいファイル]をクリックすることで新しいファイルを作成することが出来ます。

下記ファイルを作成していきます。
※実行している処理自体は下記記事とほぼ同じです。
networkxの各ノードを定義するモジュールを作成
リンク先を参考に “CreateGraph.py” を作成します。
※ .py のファイルはすべて同一ディレクトリに作成します。
カンマをリプレースするモジュールを作成
リンク先を参考に “MyUtil.py” を作成します。
※ .py のファイルはすべて同一ディレクトリに作成します。
重み最大マッチングを実行するモジュールを作成
リンク先をコピーして “CreateGraphAndMax_weight_matching.py” を作成します。
※ .py のファイルはすべて同一ディレクトリに作成します。
可視化アプリの基底クラスを定義するモジュールを作成
リンク先をコピーして “MyDashBootStrap.py” を作成します。
※ .py のファイルはすべて同一ディレクトリに作成します。
可視化アプリのモジュールを作成
リンク先をコピーして “MyDashCytoscape.py” を作成します。
※ .py のファイルはすべて同一ディレクトリに作成します。
可視化アプリを実行するモジュールを作成
下記コードをコピーして “main.py” を作成します。
※ .py のファイルはすべて同一ディレクトリに作成します。
from MyDashCytoscape import MyDashCytoscape def main(): MyDashCytoscape("*** networkx2cytoscape ***", 8881) if __name__ == "__main__": main()
モジュールを実行する
- STEP
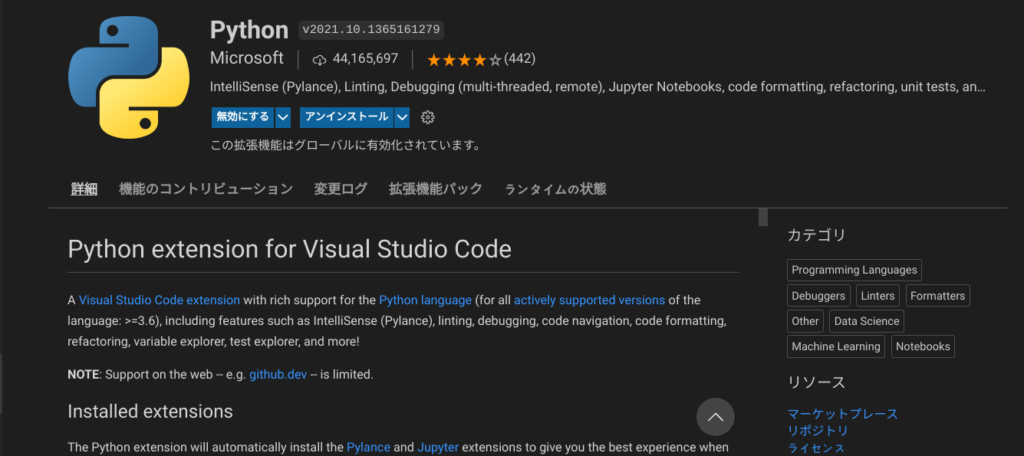
VS CodeにてPythonの拡張機能をインストールする

本拡張機能をインストールすることでVS CodeからPythonが実行可能になります。
- STEP
VS CodeのPythonインタープリターにPython仮想環境を指定する
標準のままではPythonインタープリターは、元のPython環境を指定していますが、
ここでは、Python仮想環境上で実行したいのでPythonインタープリターを変更します。VS Code左下の「Python x.x.x 64-bit」をクリックします。

VS Codeの上部中央に「インタープリターを選択」が表示されます。
「+Enter Interpreter path…」をクリックしてPython仮想環境を指定します。
pythonworkspaceディレクトリに作成したvenv001という名前のPython仮想環境を選択すると下図のようになります。

- STEP
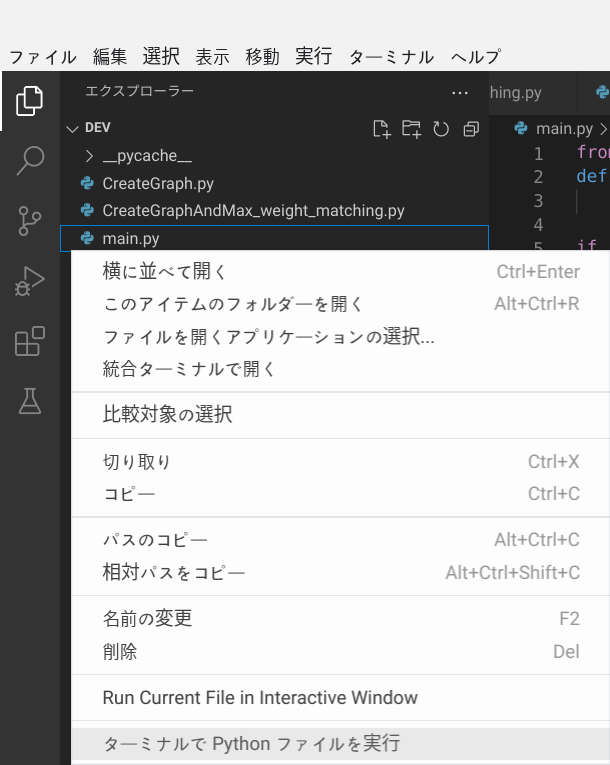
VS CodeからPythonファイルを実行する
VS Codeにて実行したいファイル(今回の例ではmain.py)を選択して右クリックして[ターミナルでPythonファイルを実行]をクリックします。

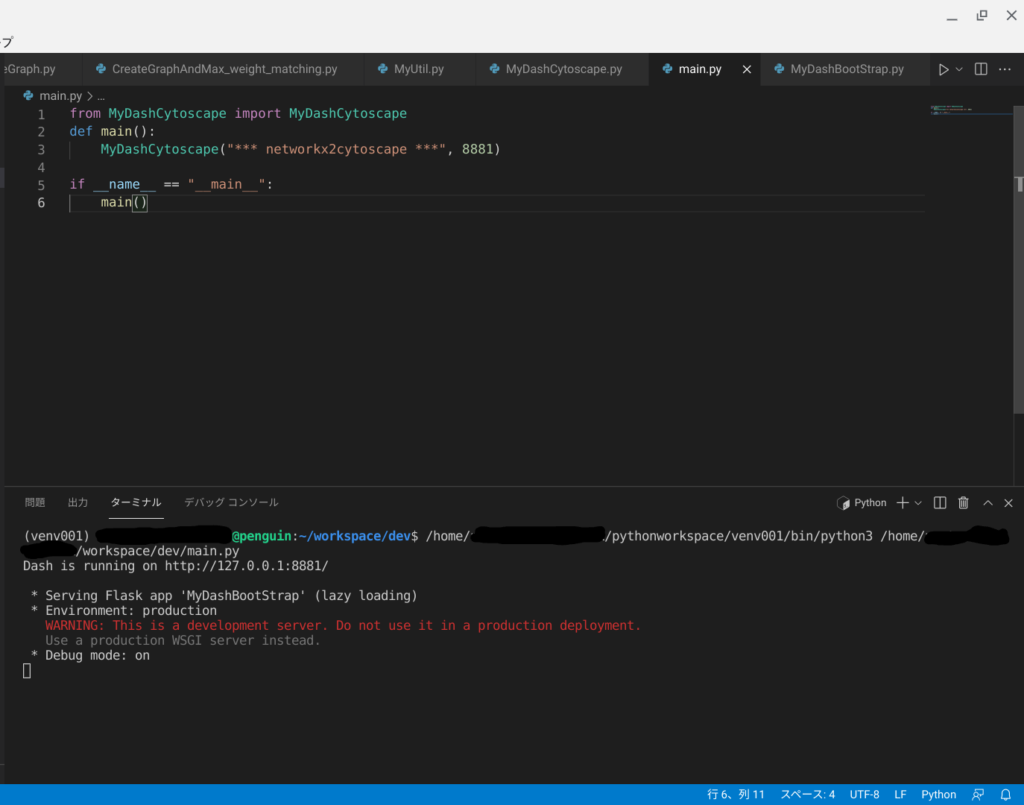
VS Codeにターミナルが表示されPython仮想環境上で実行されます。

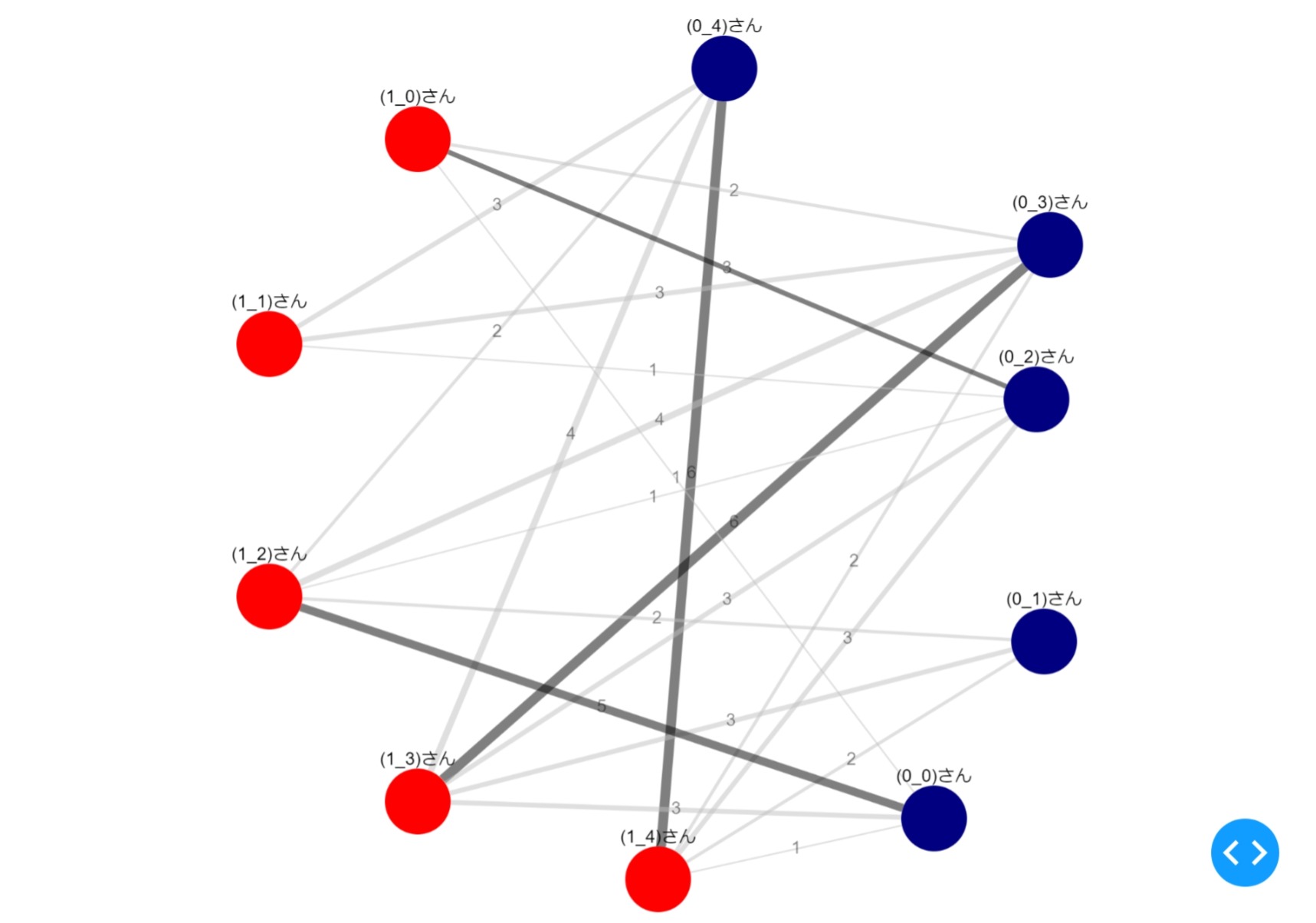
ctrlキーを押下しながら、ターミナルに表示されている「http://127.0.0.1:8881/」をクリックすることでChromeから実行できます。
まとめ
本日はChromebookを使ってPython開発環境を構築し実行しました。ご参考になりましたらtwitterをフォローしてSNSでシェアして頂ければ幸いです。
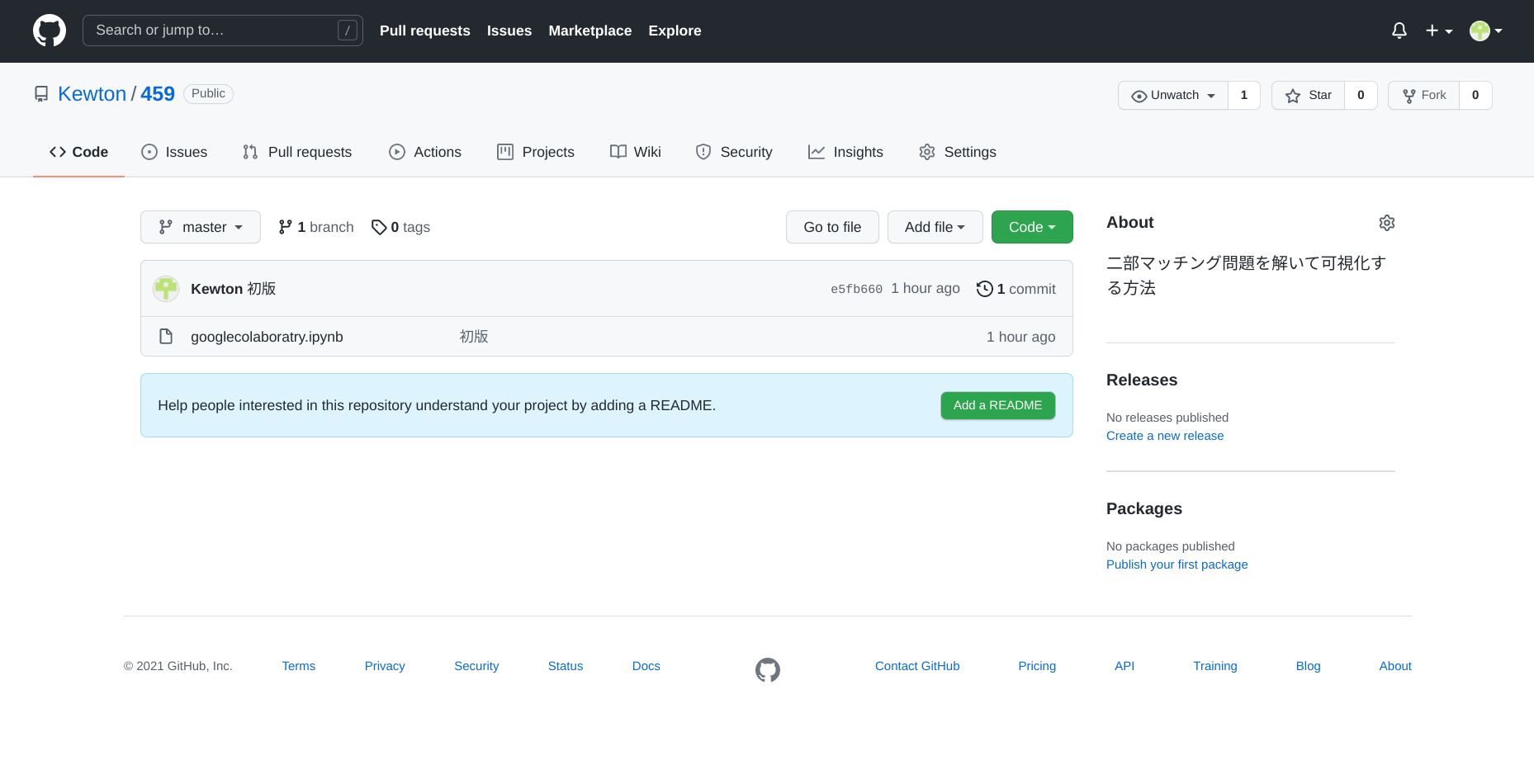
次回は、開発したコードをGitHubにプッシュする方法を紹介します。
また、Pythonの開発環境が構築できたので入門書などを読んで見るのも手かもしれません。
ご参考
ちなみに今回は下記 Chromebook を使用しました。
14.0型フルHD × Core i3 × メモリ8GB を満たす数少ない端末です。
軽くて持ち運びしやすく開発に耐えうるスペックなのでおすすめです。
 | 価格:70,510円 |