本記事は、下記のリンクのように、GitHubに登録したノートブックを Google Colabratory から実行する方法を紹介します。
実行可能なリンクを作成するには主に2つの方法があります。
- Google Colabで編集したipynbファイルをGitHubに登録する
- GitHubに登録したipynbファイルからGoogle Colabで実行可能なURLを生成する
この2つの方法それぞれについて紹介します。
目次
方法①:Google Colabで編集したipynbファイルをGitHubに登録する
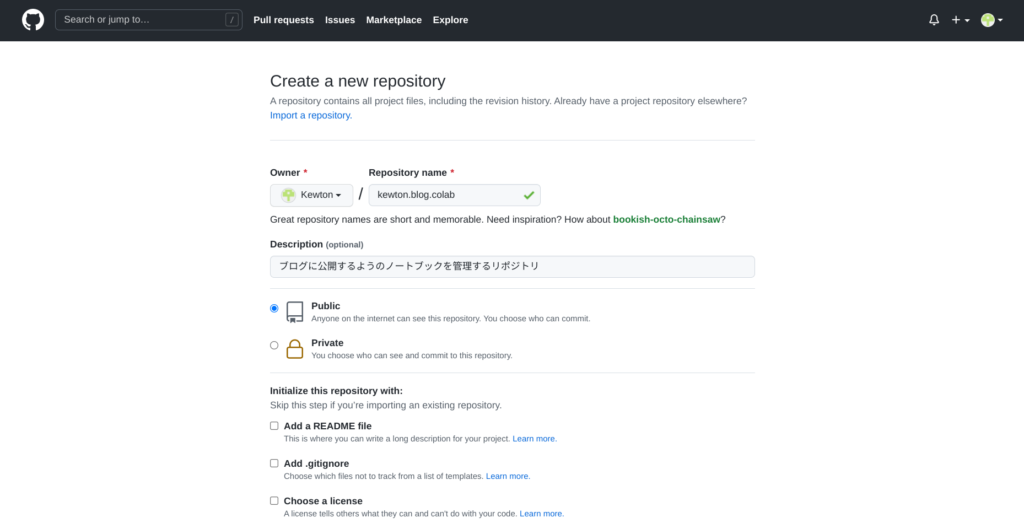
1. GitHubにレポジトリを登録する
GitHubにてレポジトリを作成します

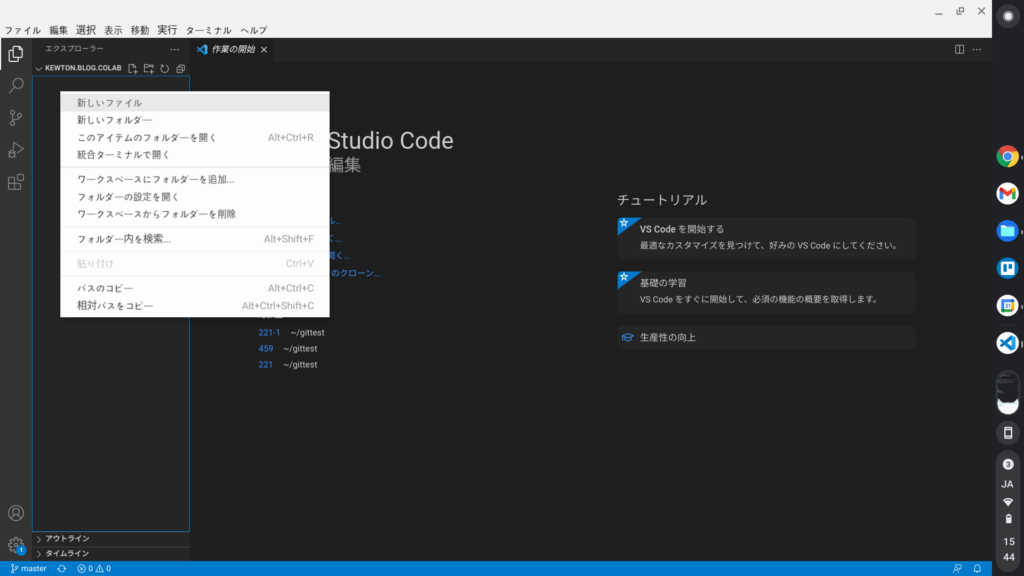
下記記事などを参考に作成したレポジトリをVS Codeを使用してローカルマシンにクローンします。
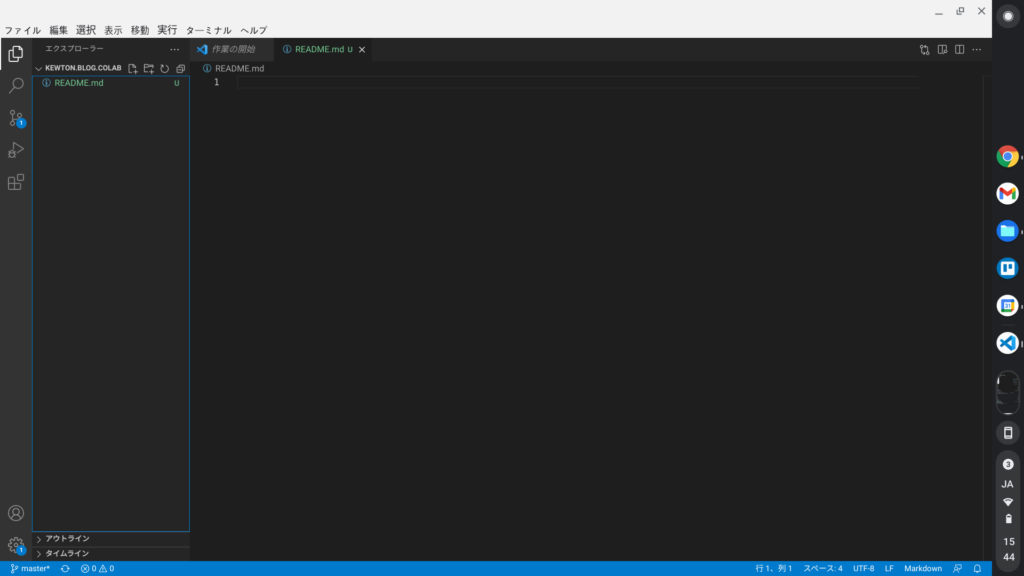
README.mdを作成します。


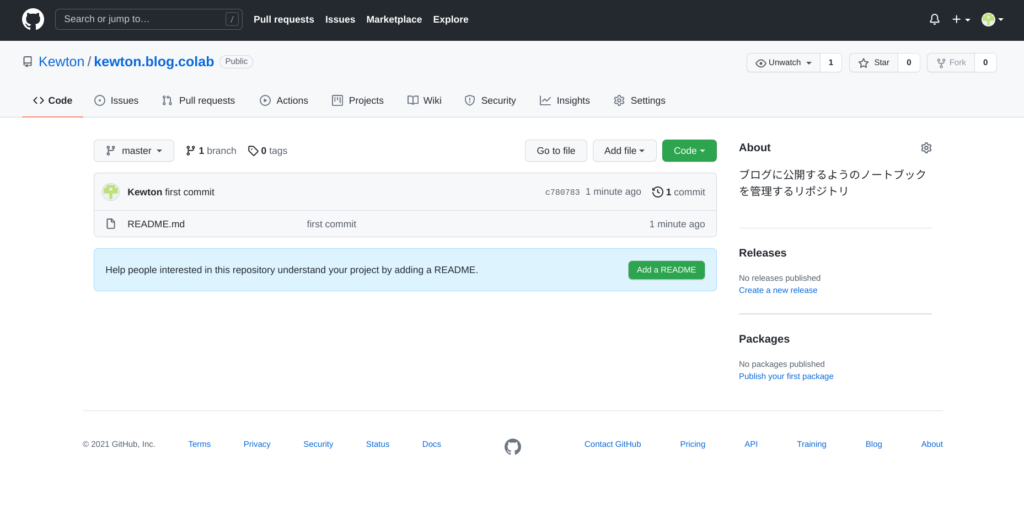
レポジトリにプッシュするとGitHub新たなブランチが作成されファイルが登録されます。
※ブランチを作成しないと後続の処理が上手くいきません

2. Colabにノートブックを登録する
下記記事などを参考にColabにノートブックを登録します

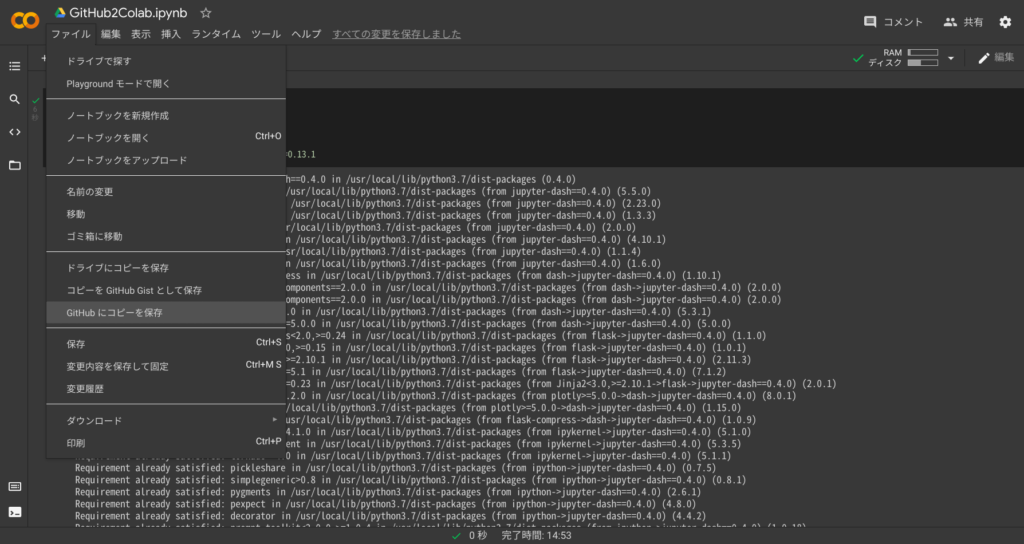
3. ColabのノートブックをGitHubにコピーする
[ファイル]_[GitHubにコピーを保存]をクリックします。

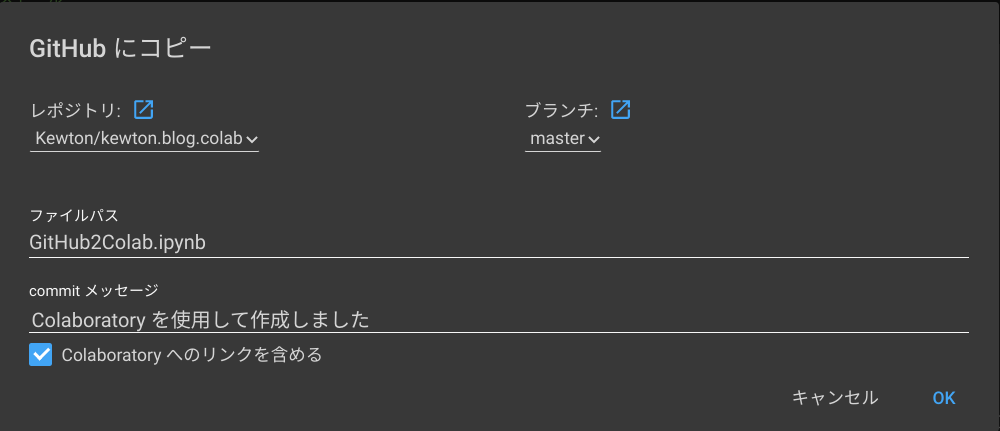
先程登録したレポジトリを選択して「OK」をクリックします。

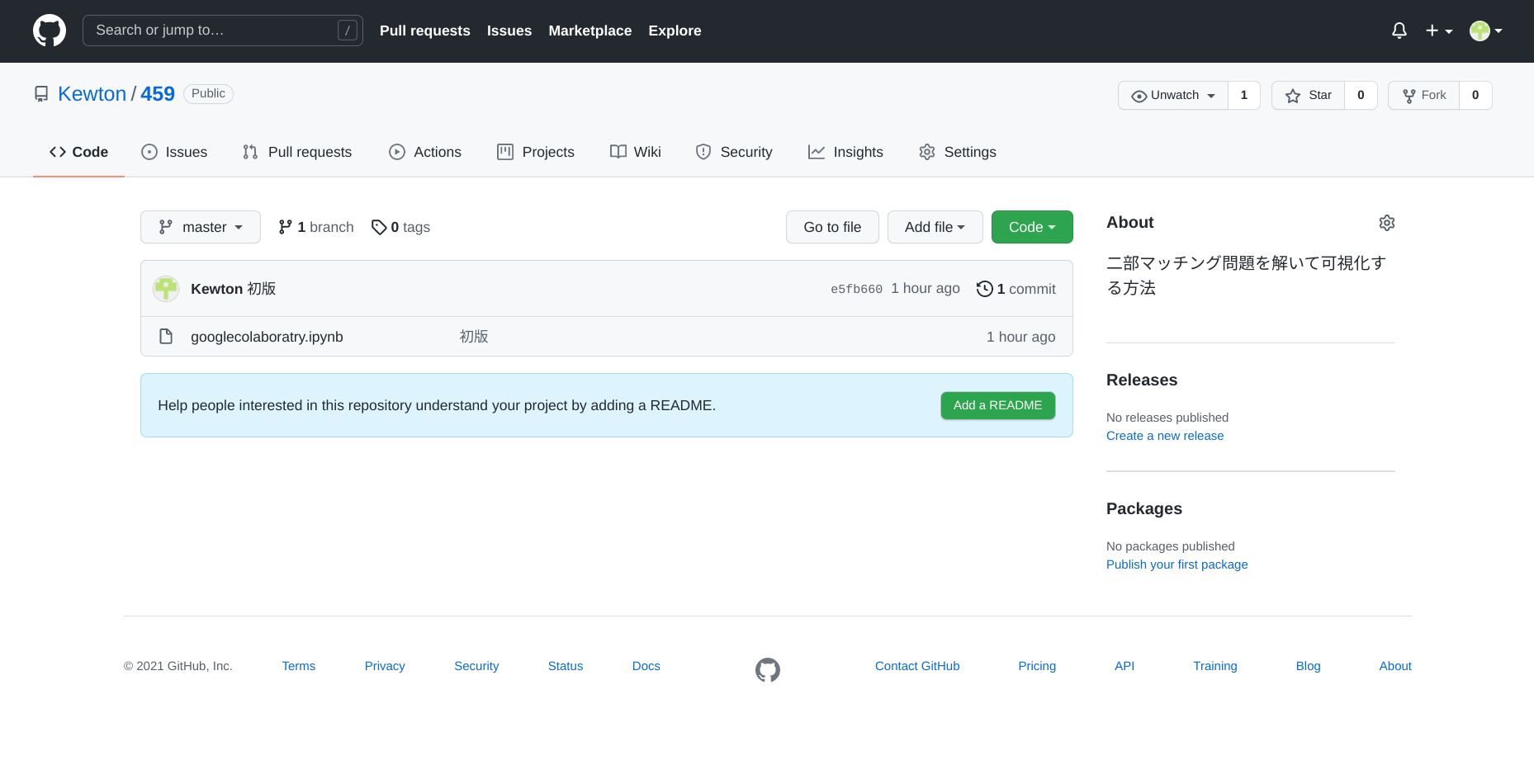
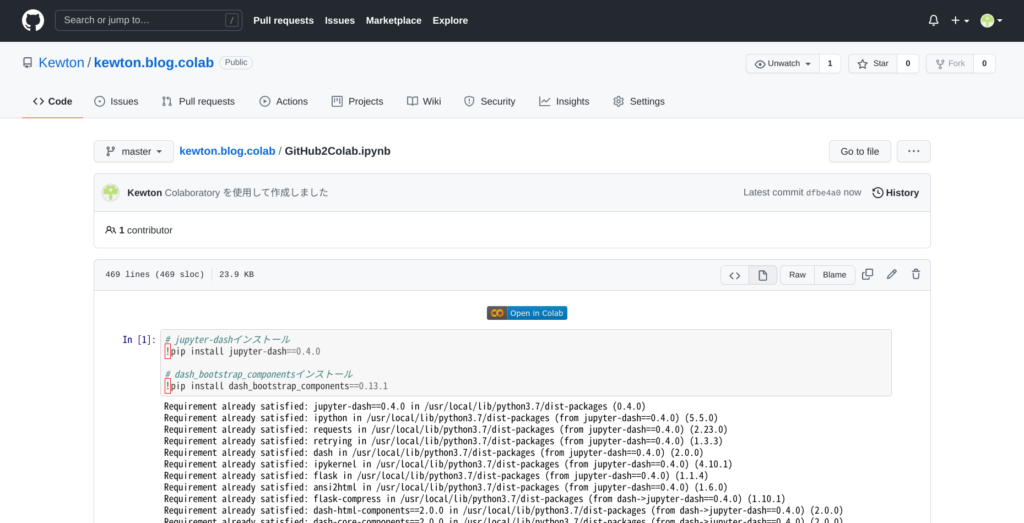
GitHubに登録されます

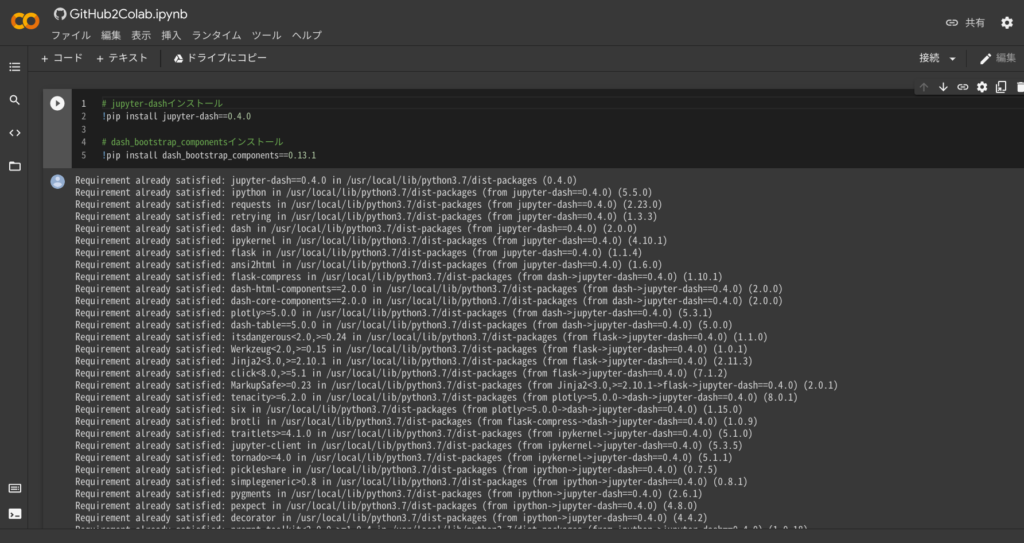
4. Colabから実行可能なリンクをクリックする
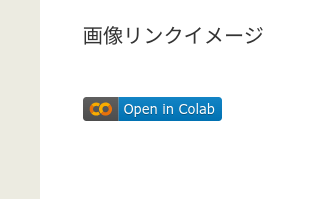
「Open in Colab」をクリックします。

※ファイル名の左にGitHubのロゴが表示されていることがわかります

ブラウザからこのURLを開くことでGitHubのノートブックをColabで起動し実行できます。
方法②:GitHubに登録したipynbファイルからGoogle Colabで実行可能なURLを生成する
目標①の方法でipynbファイルをGitHubに登録した場合
GitHubに直接ノート(ipynbファイル)をアップした場合
ここでは、ローカル環境などで、Jupyter Notebookで開発したノート(ipynbファイル)をGitHubに連携して、Google Colabから実行させる方法を想定します。
その場合は、GitHub上のURLを編集することで、Google Colab から直接実行可能なリンクを作成することが出来ます。
詳しくは下記サイトをご参考下さい。
まとめ
本日はChromebookを使ってColabとGitHubの連携を紹介しました。ご参考になりましたらtwitterをフォローしてSNSでシェアして頂ければ幸いです。
ご参考
ちなみに今回は下記 Chromebook を使用しました。
14.0型フルHD × Core i3 × メモリ8GB を満たす数少ない端末です。
軽くて持ち運びしやすく開発に耐えうるスペックなのでおすすめです。
 | 価格:70,510円 |
Chromebook でプログラミングを始める方法については下記記事をご参考下さい。