本記事では Chromebook の Linux 開発環境に VS Code をセットアップする方法を紹介します。日本語化時にはやや注意が必要なので合わせて紹介します。
目標は以下の2つです。
目標①:ChromebookにVS Codeをインストールする
目標②:VS Codeに日本語入力可能にする
目次
目標①ChromebookにVS Codeをインストールする
インストールの流れ
- 公式サイトからインストーラーをダウンロード
- インストーラーをクリック
インストール
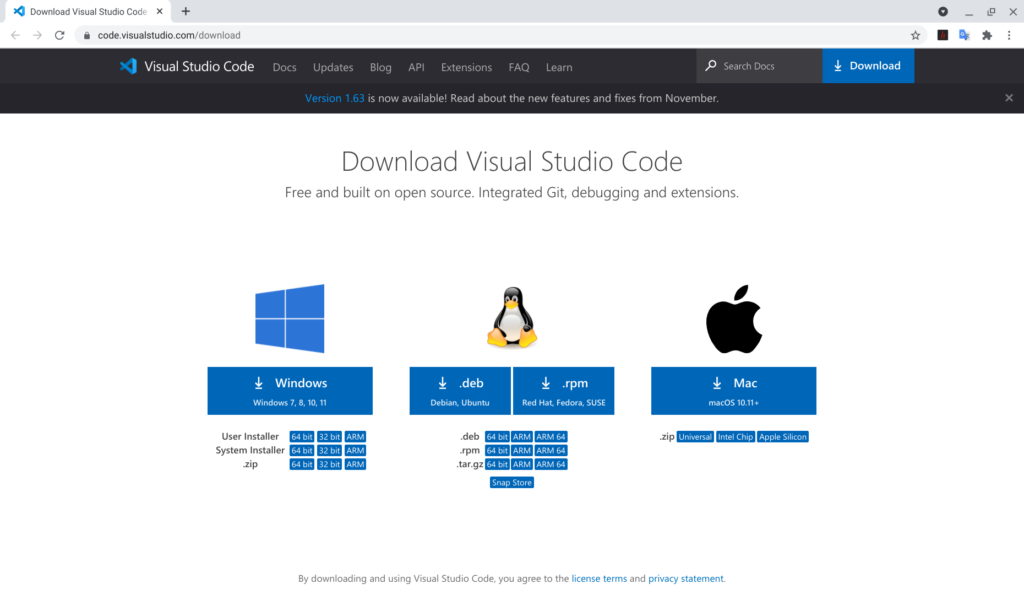
公式サイトから「.deb」のインストーラーをダウンロードします。
(中央のペンギンの下の左側をクリックします。)

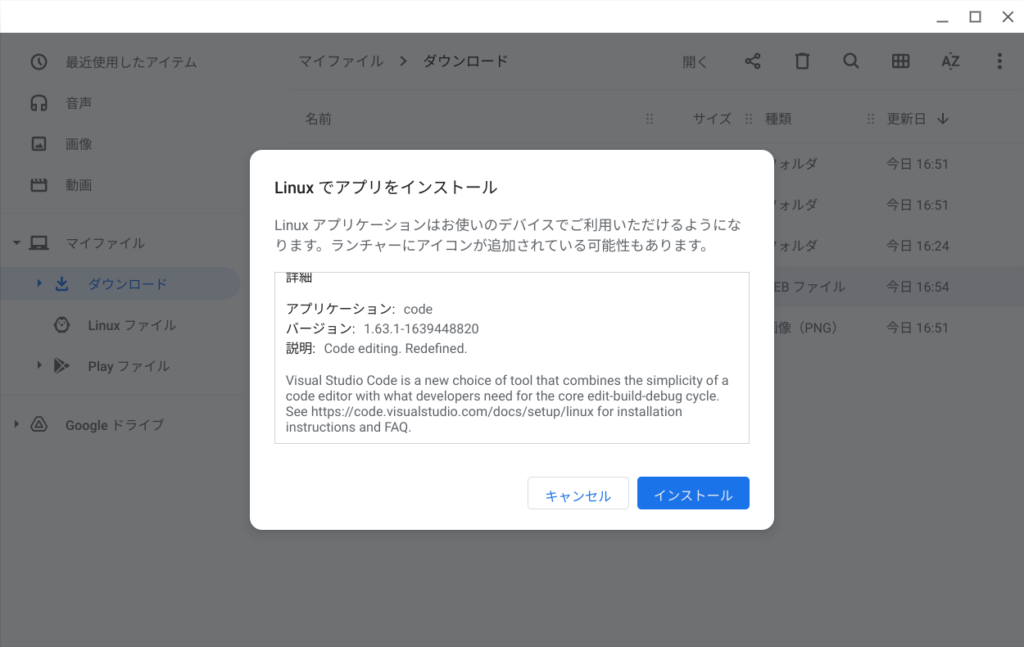
ダウンロードしたファイルをダブルクリックします。

インストールをクリックします。
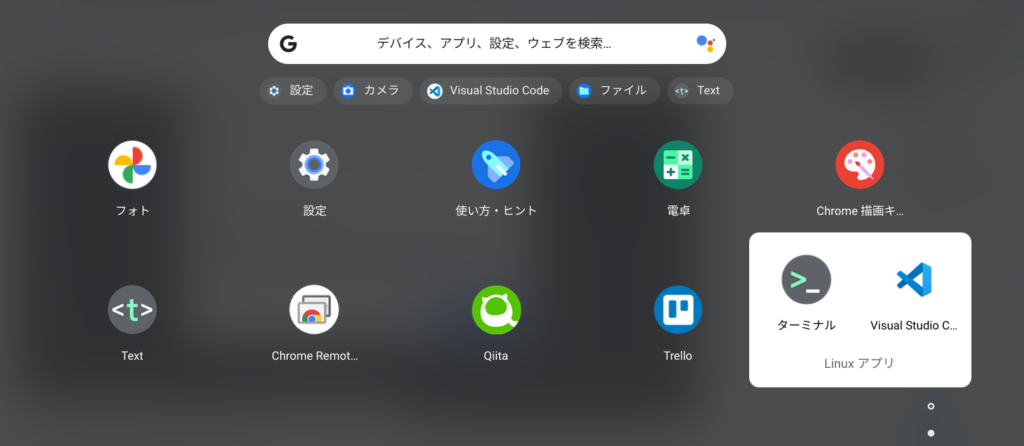
インストールが完了すると Linux アプリに Visual Studio Code が追加されます。

これでVS Codeのインストールが完了です。
目標②VS Codeに日本語入力可能にする
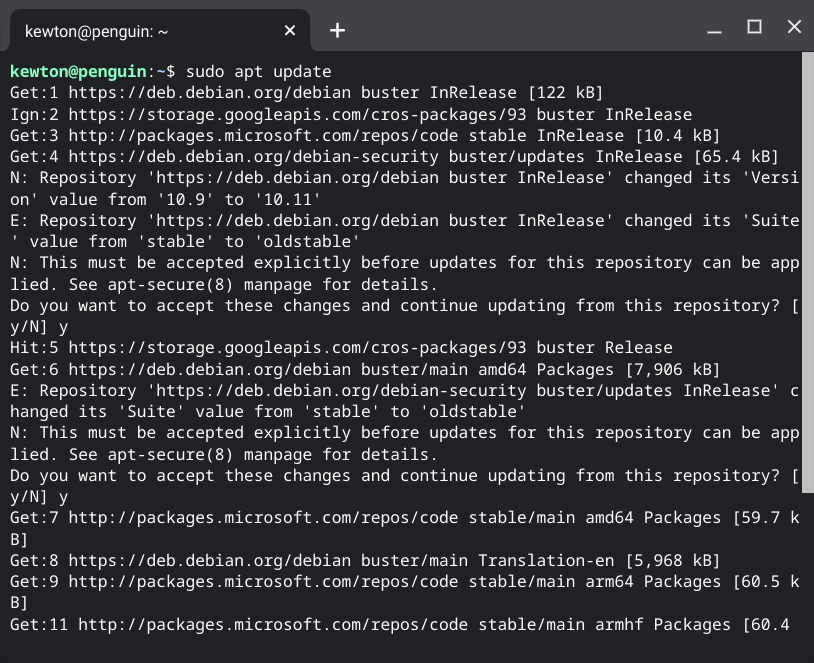
途中[y/N]と聞かれたらyを入力してください。
sudo apt update
sudo apt upgrade 

アプリを最新化後に日本語入力に必要な処理を行います。
まとめ
本記事では、Chrombook に VS Code をインストールする方法を紹介しました。これで Python のプログラミングが開始できます。ご参考になりましたらtwitterをフォローしてSNSでシェアして頂ければ幸いです。
次回は、Chromebook に Python の開発環境を構築する方法を紹介します。
ご参考
ちなみに今回は下記 Chromebook を使用しました。
14.0型フルHD × Core i3 × メモリ8GB を満たす数少ない端末です。
軽くて持ち運びしやすく開発に耐えうるスペックなのでおすすめです。
 | 価格:70,510円 |




