本記事では、Heroku に Web アプリを公開するまでの内部処理の概要を理解して、GitHub から Heroku に gunicorn 上で動作する Python Webアプリをデプロイする方法を紹介します。
Heroku とは?
目次
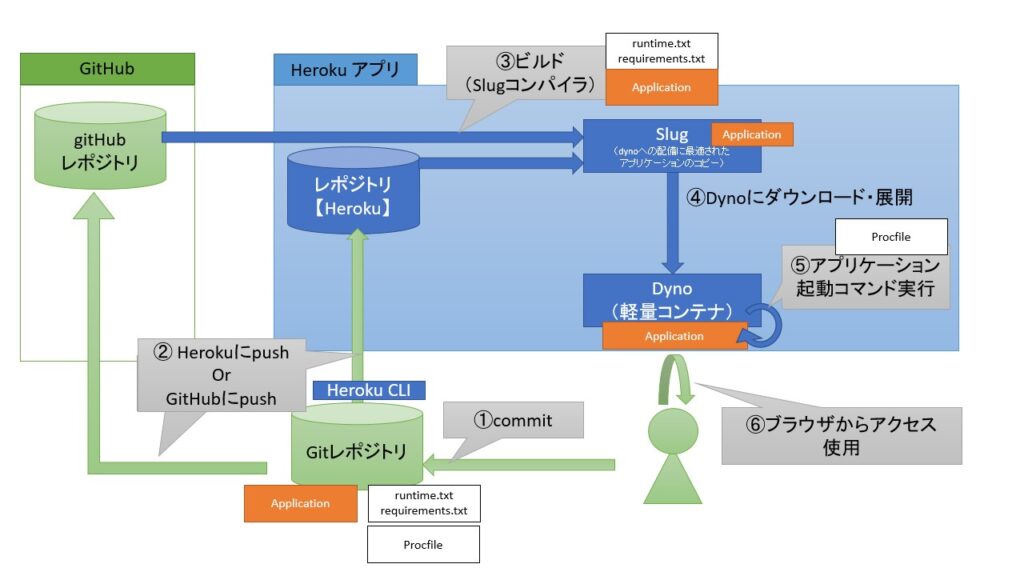
Web アプリを Heroku で公開するまでの流れを知る
全体の流れをまとめる以下のようになります。

前提
Heroku CLI を使用するか、もしくはブラウザから個人のダッシュボードを起動して GUI から Herokuアプリが作成出来ます。
これから先の説明では、Heroku アプリが作成されていることを前提とします。
また、Heroku では使用するプログラミング言語ごとに必要なファイルが微妙に異なりますが、ここでは Python を使用します。
① commit
詳細は後述しますが、通常のアプリケーションを実行するためのファイル以外にも「③ビルド」に必要なファイル(runtime.txt、requirements.txt)と「⑤アプリケーション起動コマンド実行」に必要なファイル(Procfile)も合わせて commit します。
② Heroku に push or GitHub に push
Git 連携の場合は、Heroku CLI を使用してローカル Git から Heroku レポジトリにプッシュします。
GitHub 連携の場合は、Heroku から直接 GitHub のレポジトリに連携するので通常と同じ方法でGitHub にプッシュします。
③ビルド
また、設定によってはレポジトリに push すると自動で③〜⑤が実行されて常に最新の環境が反映されるようにも出来ます。
本処理では、Slug コンパイラを使用してレポジトリからSlugを作成します。
全体の流れは下記です。
- runtime.txtを読み込んでランタイムを選択する
- requirements.txtを読み込んで依存関係のあるライブラリをインストールする
- Slugコンパイラを使用してSlugを作成する
なお、runtime.txt、requirements.txtの中身は下記のようなものです。
python-3.7.12notebook>=5.3
ipywidgets>=7.2
jupyterlab<3.0.0
pandas
plotly==4.10.0
dash==1.15
dash-daq==0.5.0
dash-bio==0.4.8
dash-canvas==0.1.0
dash-auth==1.4.1
dash-cytoscape==0.2.0
networkx==2.5
jupyter-dash==0.4.0
dash_bootstrap_components==0.13.1
xlrd>=1.0,<2.0
gunicorn④ Dyno にダウンロード・展開
③で作成した Slug を Dyno にダウンロードして展開します。
⑤アプリケーション起動コマンド実行
ここまでで、Dyno(Linuxベースの軽量コンテナ)上にアプリケーションが実行可能な状態で配備されていることになります。
あとは、実際に実行するためにアプリケーションの起動コマンドを実行するのみですが、ここで、Procfileの記載内容を使用します。
Procfileは例えば下記のようなものです。
web: gunicorn app:serverここが一番わかりづらいです。詳しく説明します。
Procfileには下記フォーマットで記述します。
<process type>: <command>例の場合では、<process type>に「web」を指定しています。
これは、Heroku からの HTTPトラフィックがルーティングされるプロセスであることを示しています。
次に、<commad>に「gunicorn app:server」を指定しています。
gunicorn はWSGIサーバーで、gunicorn コマンドで起動できます。コマンドは下記フォーマットです。
gunicorn [Options] $(MODULE_NAME):$(VARIABLE_NAME)「gunicorn app:server」は、appというモジュール(拡張子不要)のserverという変数をサWSGIアプリケーションとして使用するという意味です。
from MyDashCytoscape import MyDashCytoscape
app = MyDashCytoscape("*** matching ***")
# gunicornで起動時
server = app.server
if __name__ == "__main__":
# 直接実行時
app.run_server(debug=True)⑥ ブラウザからアクセス・使用
ここまでで、使用可能になっているのでブラウザからURLを指定することでアクセス可能になります。
Herokuにデプロイ可能なファイルを用意してGitHubにプッシュする
ローカルで動作可能であり、Heroku への公開に必要なファイル(Procfile、runtime.txt、requirements.txt)を GitHub に用意しています。Heroku アプリを作成後に Web アプリを公開する方法を参考にサンプルコードを使用して Heroku に公開してみてはいかがでしょうか?
まとめ
本日は、Chromebook を使用して Heroku にデプロイ可能なファイル構成で GitHubにプッシュしました。ご参考になりましたら twitter をフォローして SNS でシェアして頂ければ幸いです。
ご参考
ちなみに今回は下記 Chromebook を使用しました。
14.0型フルHD × Core i3 × メモリ8GB を満たす数少ない端末です。
軽くて持ち運びしやすく開発に耐えうるスペックなのでおすすめです。
 | 価格:70,510円 |




