本記事では、Chromebook(Chrome OS)に Python の開発環境を構築する方法を下記4つのステップで紹介します。最後はサンプルコードを使用して、実際に VS Code から web アプリをデバッグ実行します。
Step1:Chrom OS 上の Python 開発環境の全体像を知る
Step2:Chrom OS に Linux 開発環境をセットアップする
Step3:Linux 開発環境での Python の開発に必要なソフトウェアをインストールする
Step4:Python 仮想環境を構築しアプリケーションを実行する
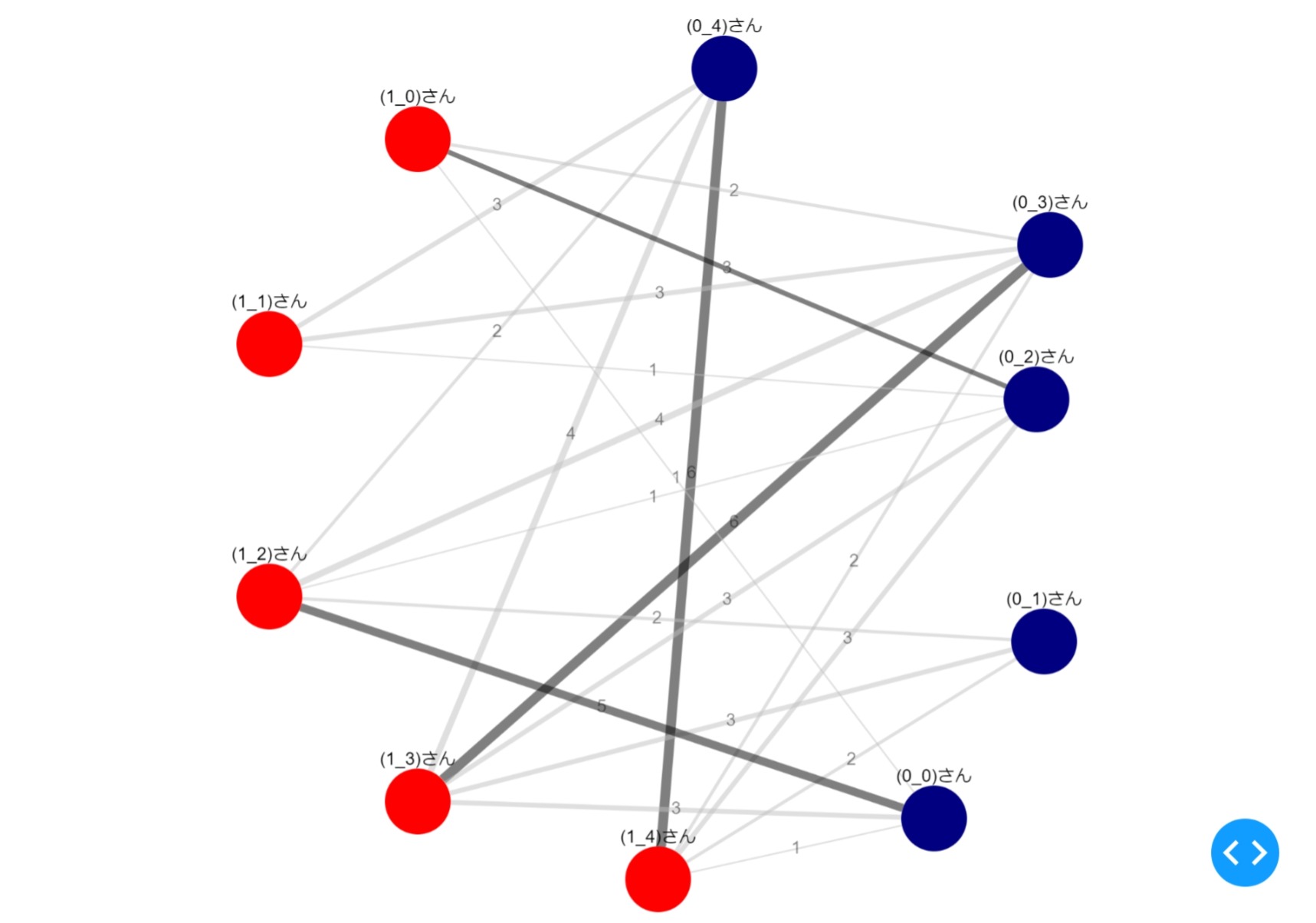
本記事を最後まで読むと、Chromebook で「2部マッチング問題を解く web アプリ」が開発出来るようになります。

目次
Step1:Chrom OS 上の Python 開発環境の全体像を知る
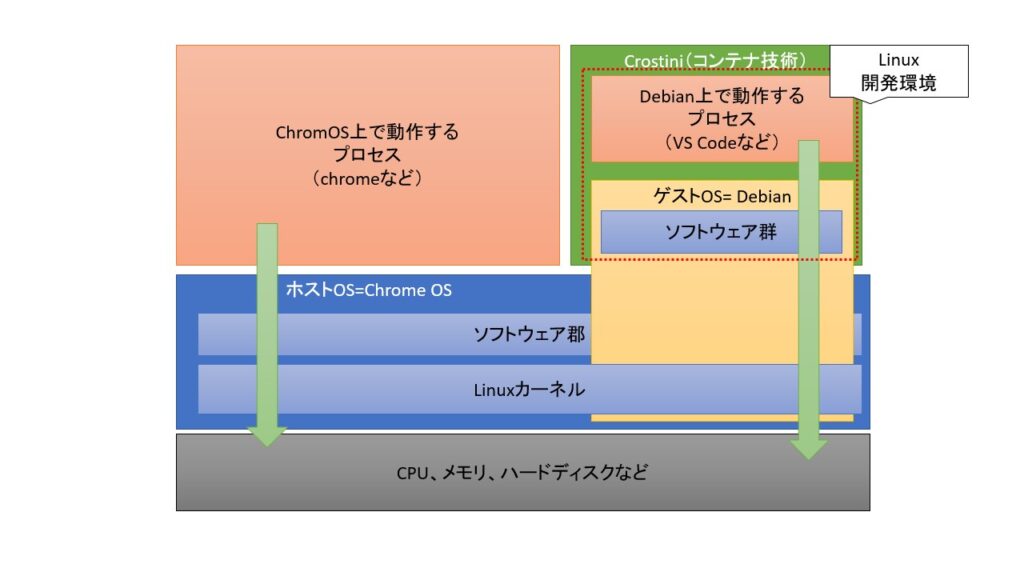
Chrome OS と Linux 開発環境の関係は下記の図のように示せます。
Chrom OS がホストOS、Linux開発環境がゲストOSです。

「ホストOS?ゲストOS?って何??」「2つのOSが動作するってどういうこと??」と思われる方は、こちらの記事の前半をお読みください。
まずは飛ばして頂いて構いません。
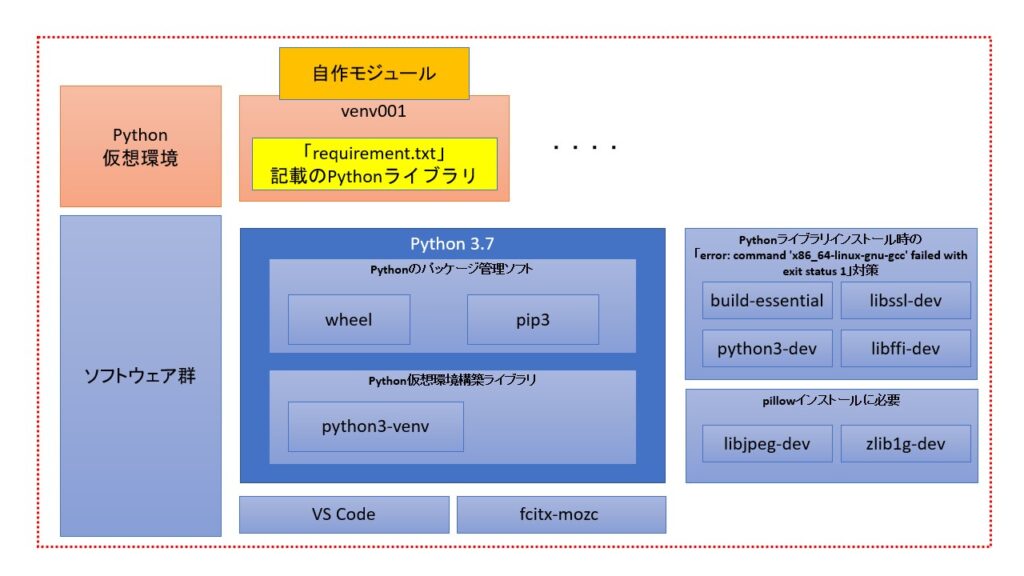
Python の開発環境は下記の図のようなイメージになります。

開発をするためには、VS Code(日本語化対応も必要) や下記ソフトウェアをインストールしなくてはいけません。
- Pythonのパッケージ管理ソフト
- Python仮想環境構築ライブラリ
- Pythonライブラリのインストールに必要なソフトウェア
- pillow(アプリケーションの動作に必要なPythonライブラリ)のインストール
に必要なソフトウェア
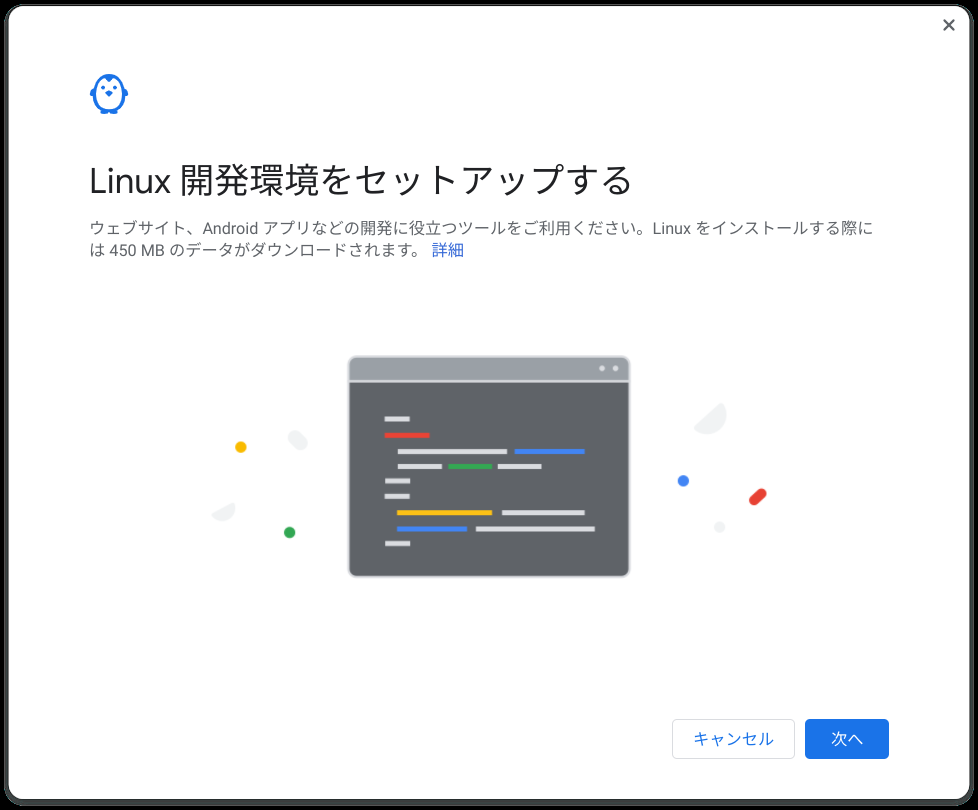
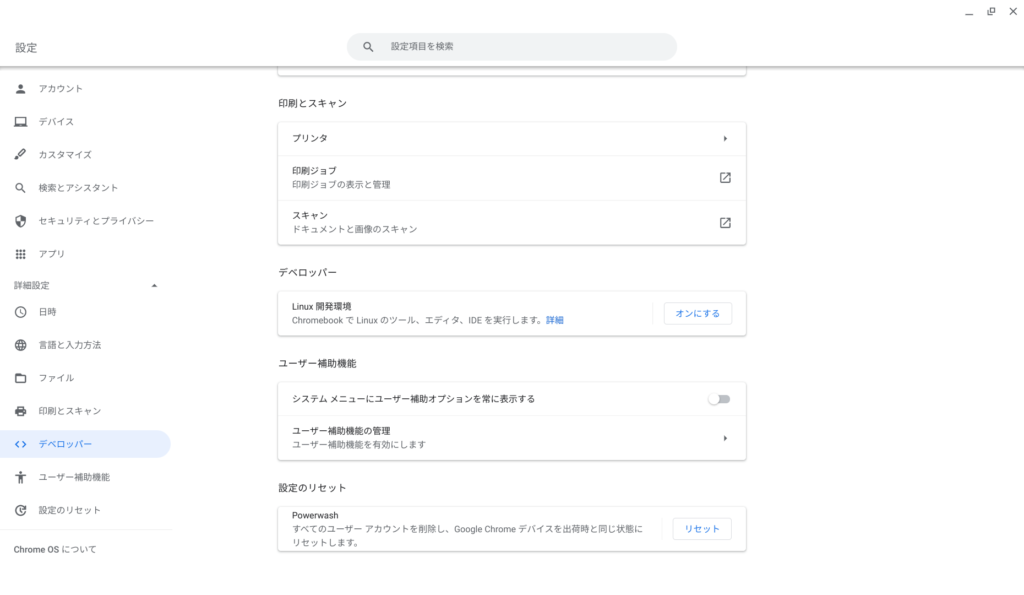
Step2:Chrom OS に Linux 開発環境をセットアップする

詳しくは、下記記事をご参考ください。
Step3:Linux 開発環境での Python の開発に必要なソフトウェアをインストールする
VS Code のインストールと日本語化
まず、VS Code をインストールします。
日本語化については下記記事をご参考ください。
Python ライブラリのインストールに必要なソフトなインストール
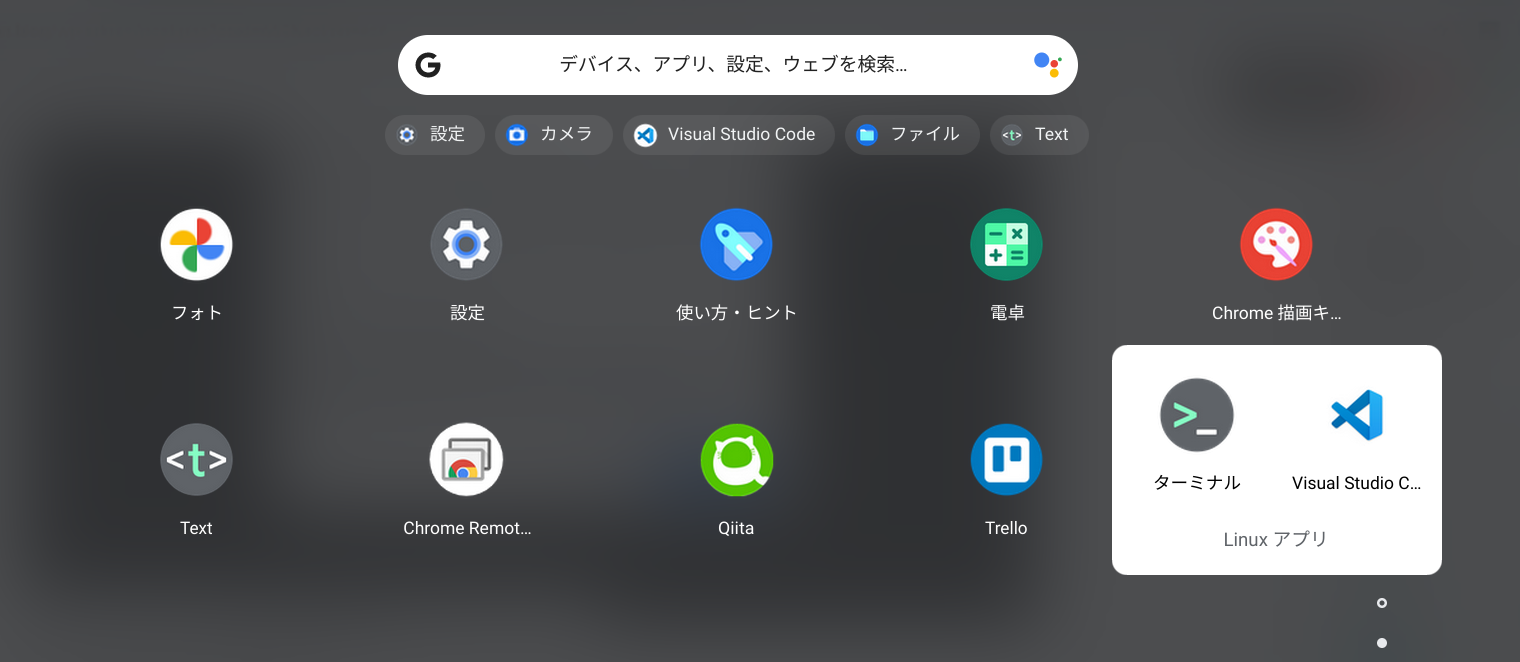
ターミナルを起動してコマンドを実行し、ライブラリのインストールに必須のソフトをインストールしていきます。
① Pythonのパッケージ管理ソフト
pip3 をインストールします。
sudo apt install python3-pip pip3 を使用してwheelをインストールします。
pip3 install wheel ② Pythonライブラリのインストールに必要
dev をインストールします。
sudo apt-get install build-essential libssl-dev libffi-dev python3-dev pillow(アプリケーションの動作に必要なPythonライブラリ)のインストールに必要な
libjpeg-dev と zlib1g-dev をインストールします。
sudo apt install libjpeg-dev zlib1g-devPython仮想環境構築に必要なライブラリのインストール
Python 仮想環境構築ライブラリをインストールします。
sudo apt install python3-venvStep4:Python 仮想環境を構築しアプリケーションを実行する
- Python 仮想環境の構築
- Python 仮想環境上に必要なライブラリのインストール
- Python 仮想環境上にモジュールを作成
- モジュールを実行
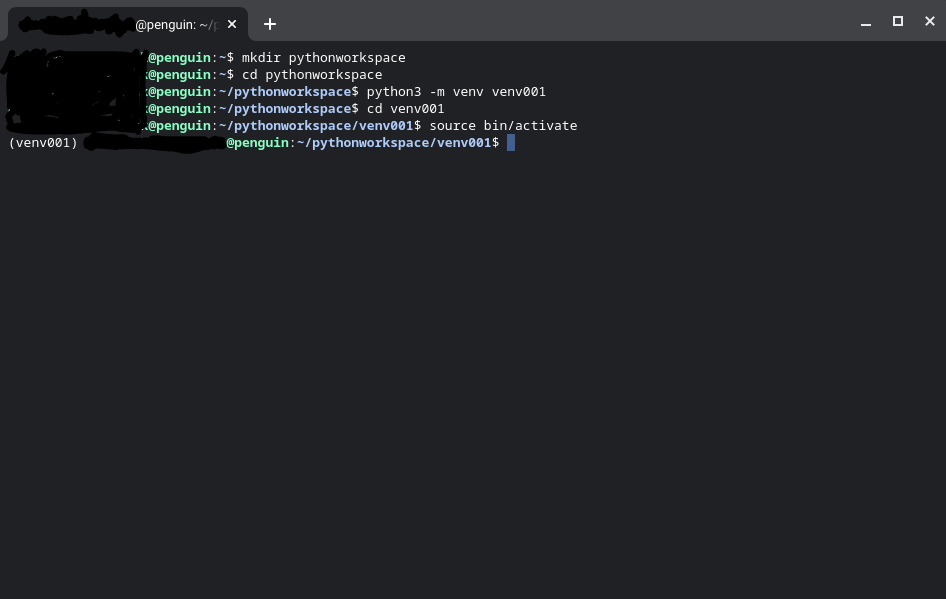
① Python 仮想環境の構築
ターミナルを起動しコマンドを実行していきます。

- STEP
仮想環境を構築するディレクトリを作成
mkdir <仮想環境を構築するディレクトリ> - STEP
仮想環境を構築するディレクトリに移動
cd <仮想環境を構築するディレクトリ> - STEP
仮想環境を構築
python3 -m venv <仮想環境名> - STEP
仮想環境をactivate
cd <仮想環境を構築するディレクトリ> source <仮想環境名>/bin/activate
② Python 仮想環境上に必要なライブラリのインストール
ターミナルにて下記コマンドを実行し空のテキストファイルを作成します。
touch requirements.txt作成したファイルを標準搭載のテキストエディタなどで開き下記をペーストしてして保存します。
notebook>=5.3
ipywidgets>=7.2
jupyterlab<3.0.0
pandas
plotly==4.10.0
dash==1.15
dash-daq==0.5.0
dash-bio==0.4.8
dash-canvas==0.1.0
dash-auth==1.4.1
dash-cytoscape==0.2.0
networkx==2.5
jupyter-dash==0.4.0
dash_bootstrap_components==0.13.1
xlrd>=1.0,<2.0ターミナルからPython仮想環境をactivateし下記コマンドを実行します。
cd <仮想環境を構築したディレクトリ>
source <仮想環境名>/bin/activate
cd <requirements.txtが格納されているディレクトリ>
pip3 install -U pip setuptools
pip3 install -r requirements.txt③ Python 仮想環境上にモジュールを作成
- STEP
作業用ディレクトリを作成する
ターミナルを起動して下記コマンドを実行します。
mkdir workspace - STEP
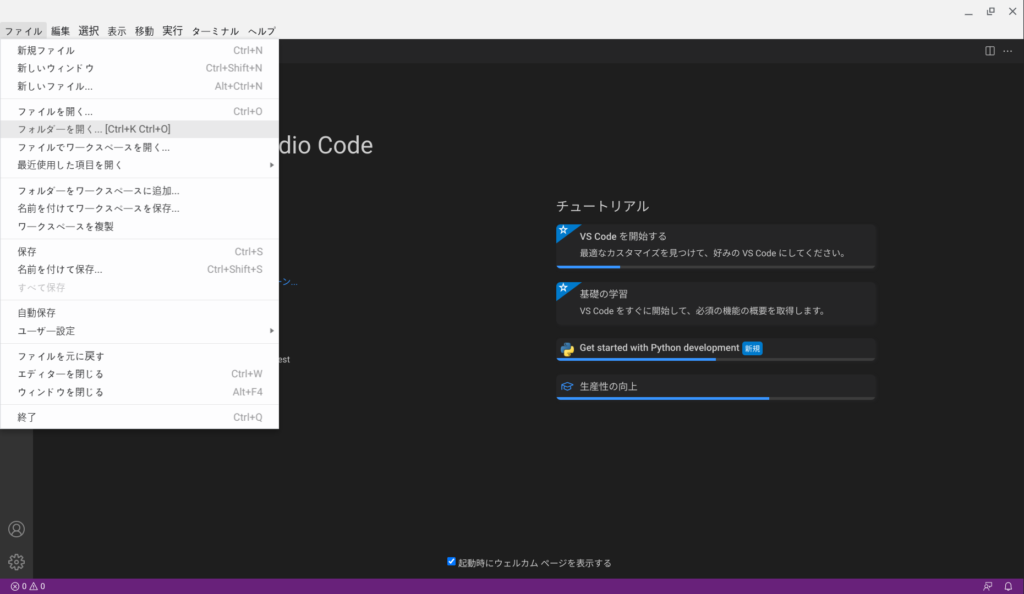
作業用ディレクトリを指定してVS Codeで開く
VS Codeを起動して、[ファイル]_[フォルダーを開く…]をクリックして、先程作成したディレクトリを指定します。

- STEP
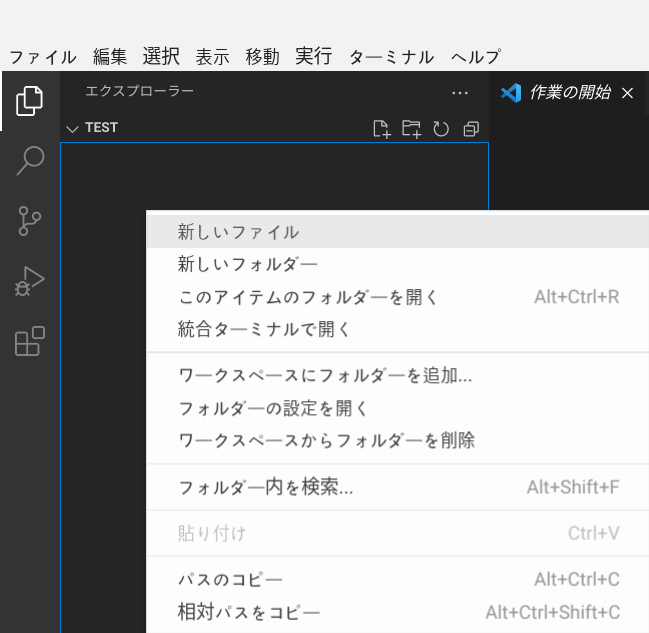
VS Codeにて新しいファイルを作成する
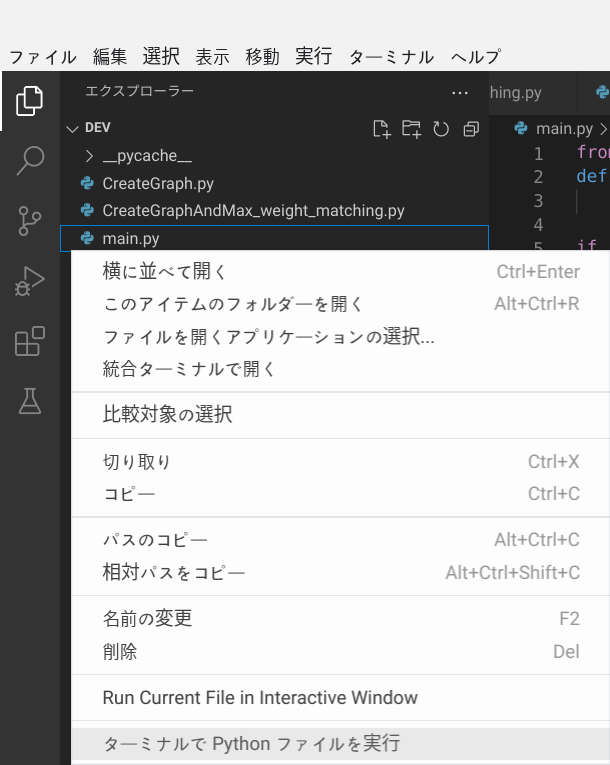
VS Codeのエクスプローラーにて右クリックをして[新しいファイル]をクリックすることで新しいファイルを作成することが出来ます。

networkxの各ノードを定義するモジュールを作成
リンク先を参考に “CreateGraph.py” を作成します。
カンマをリプレースするモジュールを作成
リンク先を参考に “MyUtil.py” を作成します。
重み最大マッチングを実行するモジュールを作成
リンク先をコピーして “CreateGraphAndMax_weight_matching.py” を作成します。
可視化アプリの基底クラスを定義するモジュールを作成
リンク先をコピーして “MyDashBootStrap.py” を作成します。
可視化アプリのモジュールを作成
リンク先をコピーして “MyDashCytoscape.py” を作成します。
可視化アプリを実行するモジュールを作成
下記コードをコピーして “main.py” を作成します。
from MyDashCytoscape import MyDashCytoscape def main(): MyDashCytoscape("*** networkx2cytoscape ***", 8881) if __name__ == "__main__": main()
④ サンプルプログラムの実行
- STEP
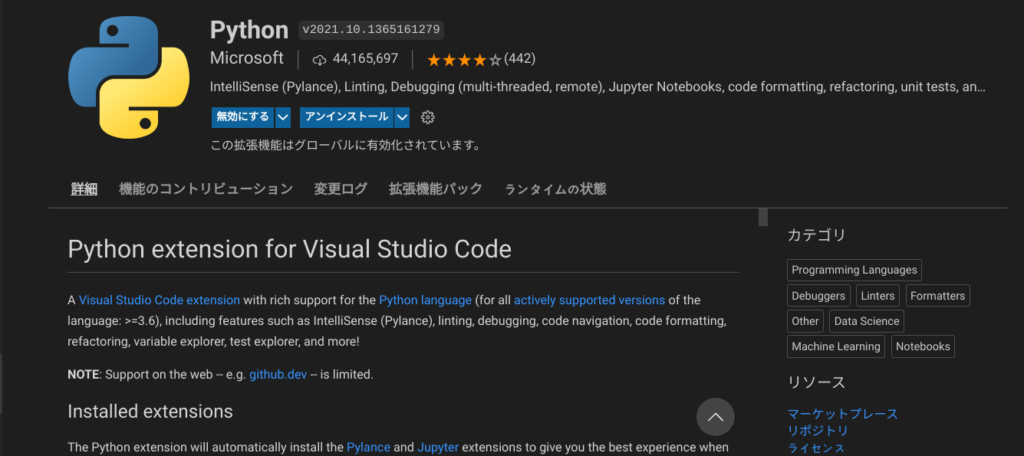
VS CodeにてPythonの拡張機能をインストールする

本拡張機能をインストールすることでVS Code から Python が実行可能になります。
- STEP
VS Code の Pythonインタープリターに Python 仮想環境を指定する
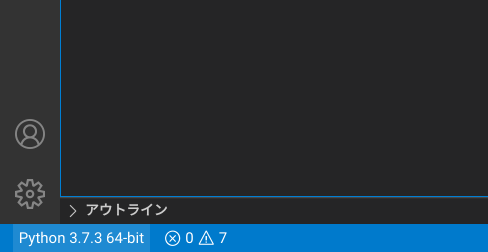
VS Code左下の「Python x.x.x 64-bit」をクリックします。

VS Codeの上部中央に「インタープリターを選択」が表示されます。
「+Enter Interpreter path…」をクリックしてPython仮想環境を指定します。
pythonworkspaceディレクトリに作成したvenv001という名前のPython仮想環境を選択すると下図のようになります。

- STEP
VS CodeからPythonファイルを実行する
VS Code にて実行したいファイル(今回の例ではmain.py)を選択して右クリックして[ターミナルで Python ファイルを実行]をクリックします。

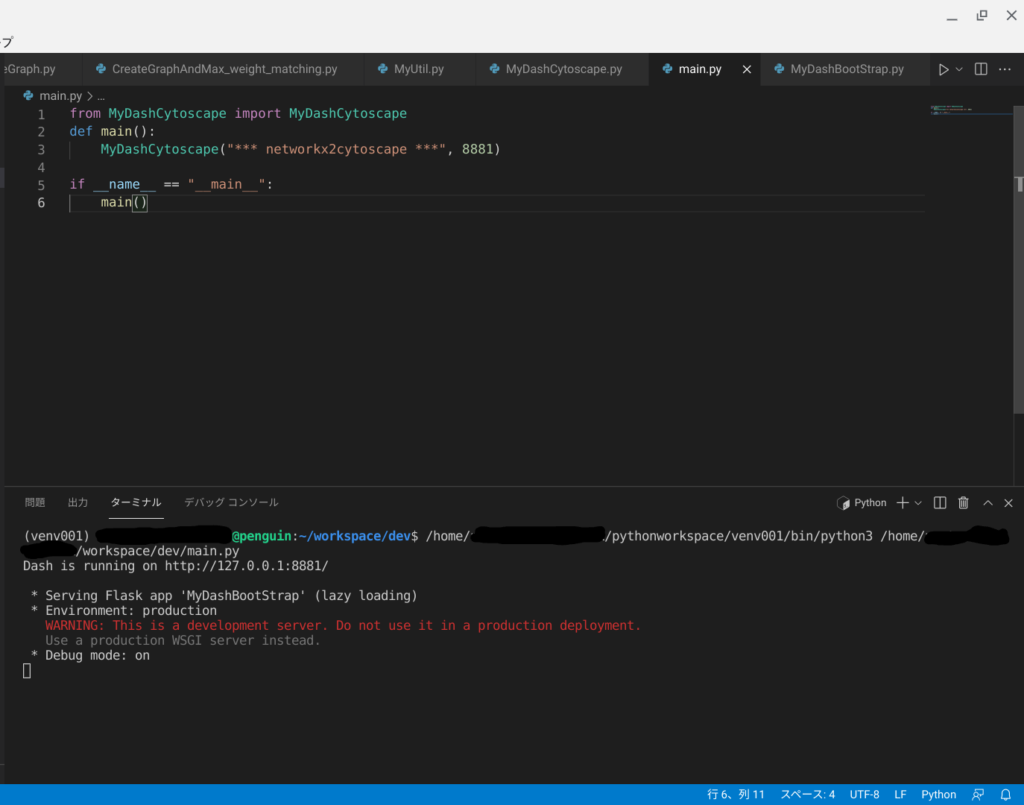
VS Code にターミナルが表示され Python 仮想環境上で実行されます。

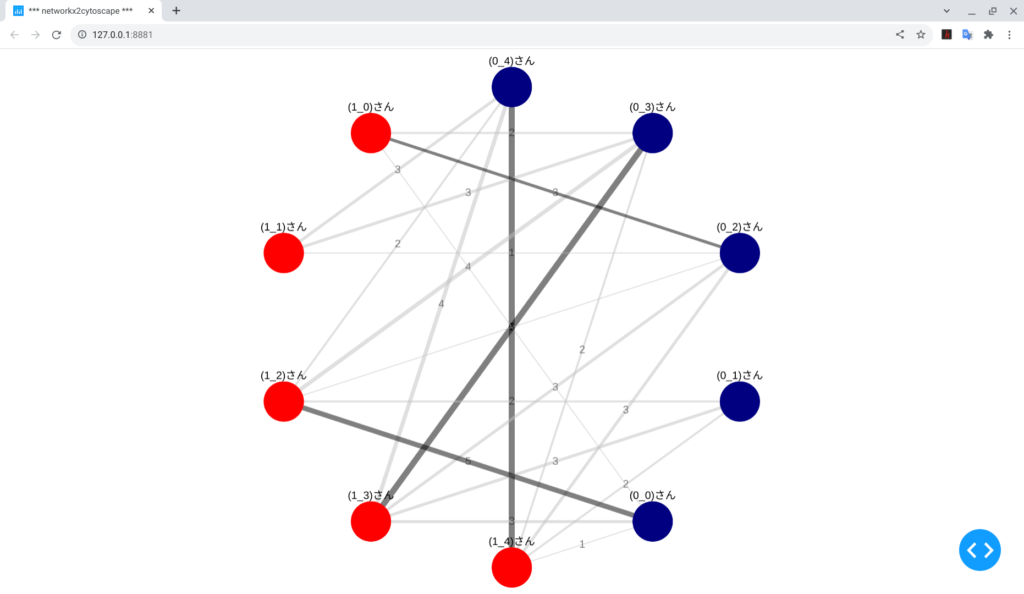
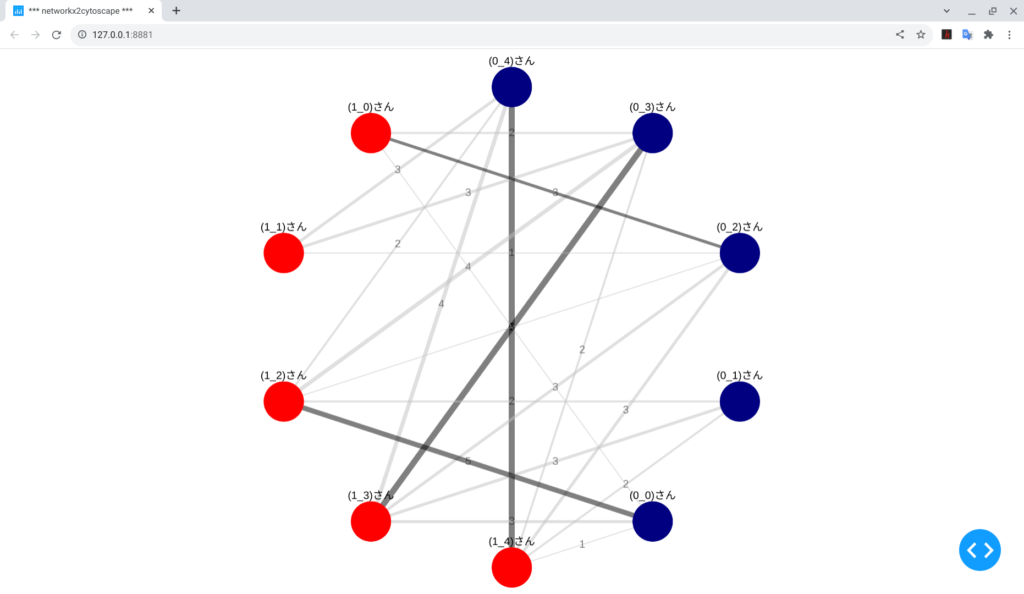
ctrl キーを押下しながら、ターミナルに表示されている「http://127.0.0.1:8881/」をクリックすることで Chrome から実行できます。

まとめ
本日は Chromebook を使って Python 開発環境を構築し「2部マッチング問題を解くweb アプリ」を VS Code からデバッグ実行しました。
ちなみに、今回ご紹介したWebアプリについてですが、ユーザーインターフェースは「Dash」、ネットワーク図は「Dash Cytoscape」というフレームワークを活用しています。
ご参考になりましたら twitter をフォローして SNS でシェアして頂ければ幸いです。
ChromebookにMongoDB(NoSQL)をインストールする方法もご参考頂ければ幸いです。
IT・プログラミングに関する相談・依頼はこちら