本記事のゴールは、Heroku で Webアプリを公開後にログを確認することです。
ログ確認方法として PaperTrail という便利な add-on がありますのでこれを使用します。
下記ステップで紹介します。
目標①:PaperTrail をインストールする
目標②:PaperTrail を使用してログを確認する

目次
目標①:PaperTrailをインストールする
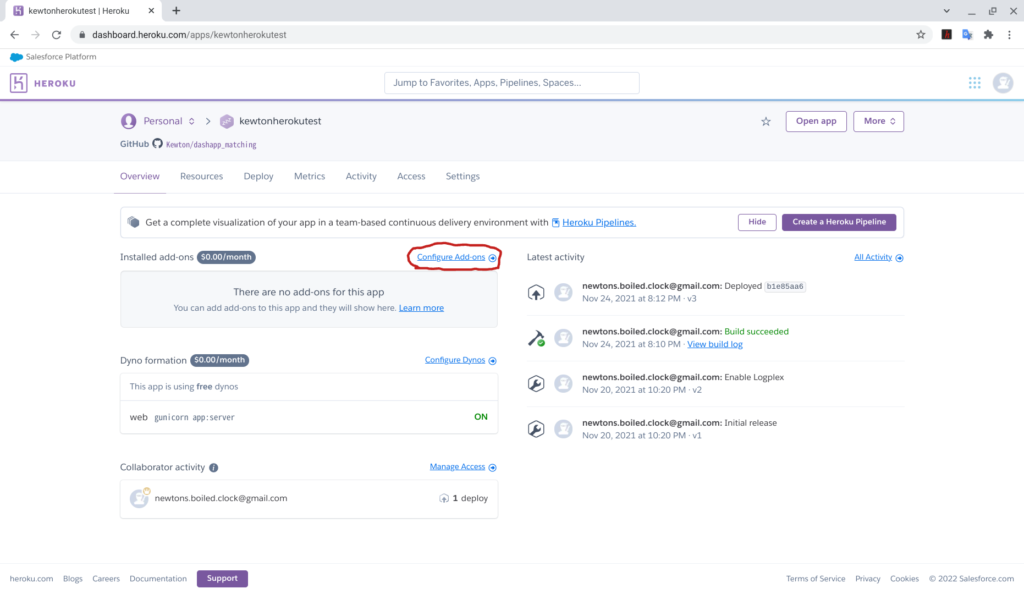
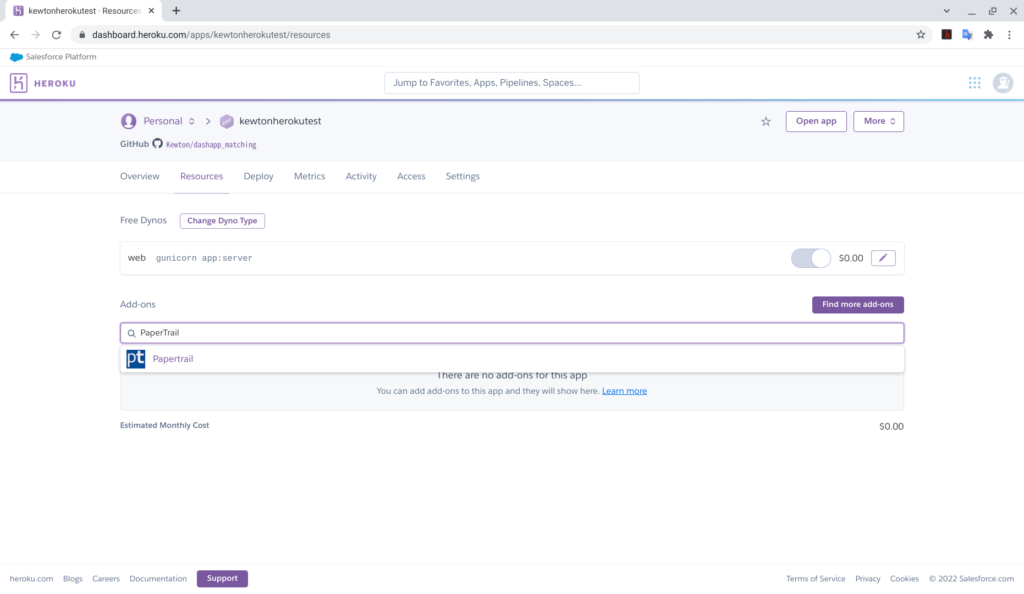
アドオンをインストールしするために Configuire Add-ons をクリックします。

Add-ons の検索欄に「 PaperTrail 」を入力します。
検索結果から「PaperTrail」をクリックします。

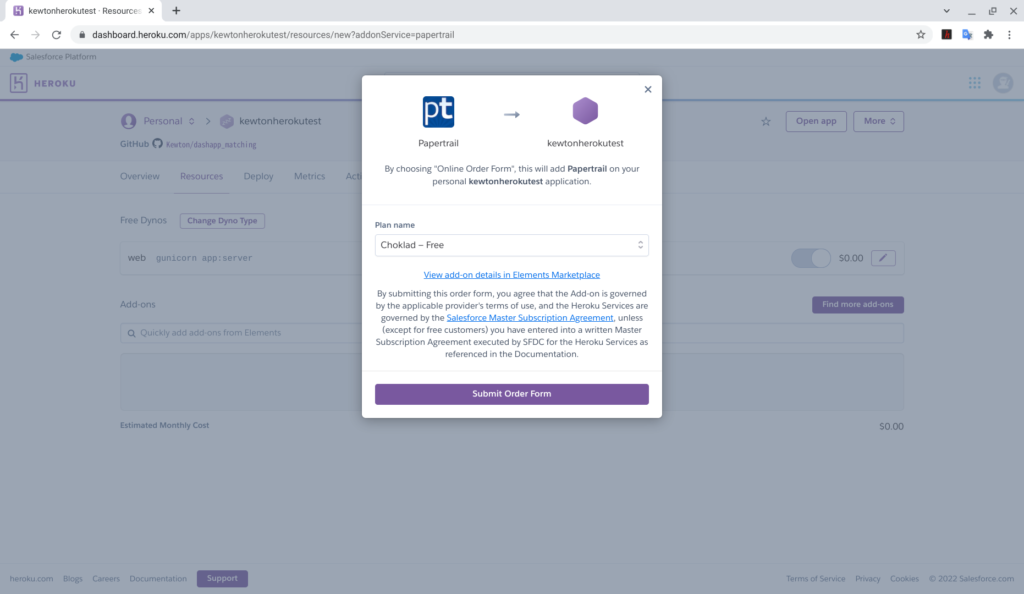
Submit Order Form をクリックします。

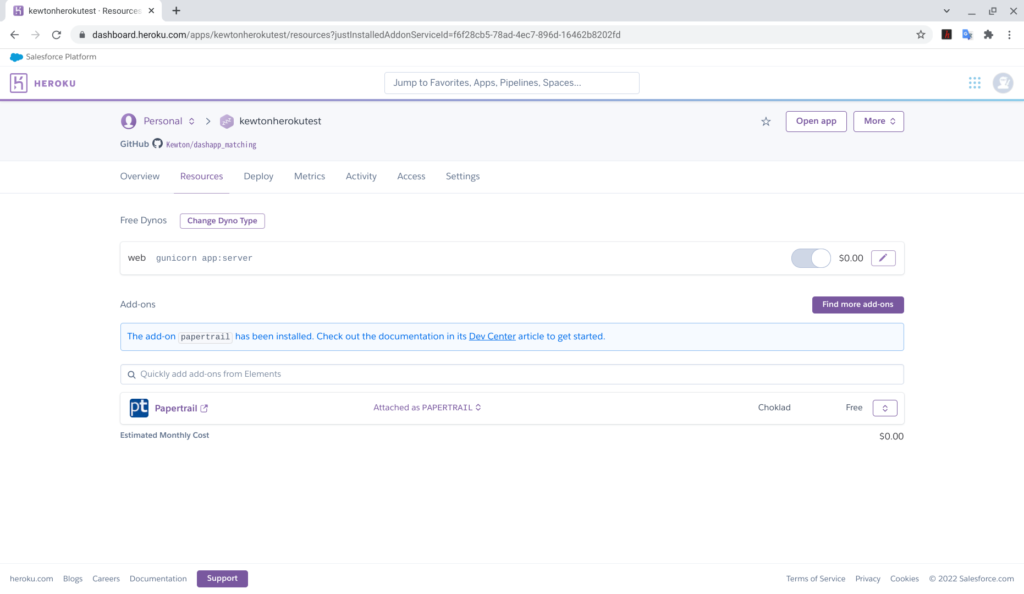
これでインストールが完了です。

目標②:PaperTrail を使用してログを確認する
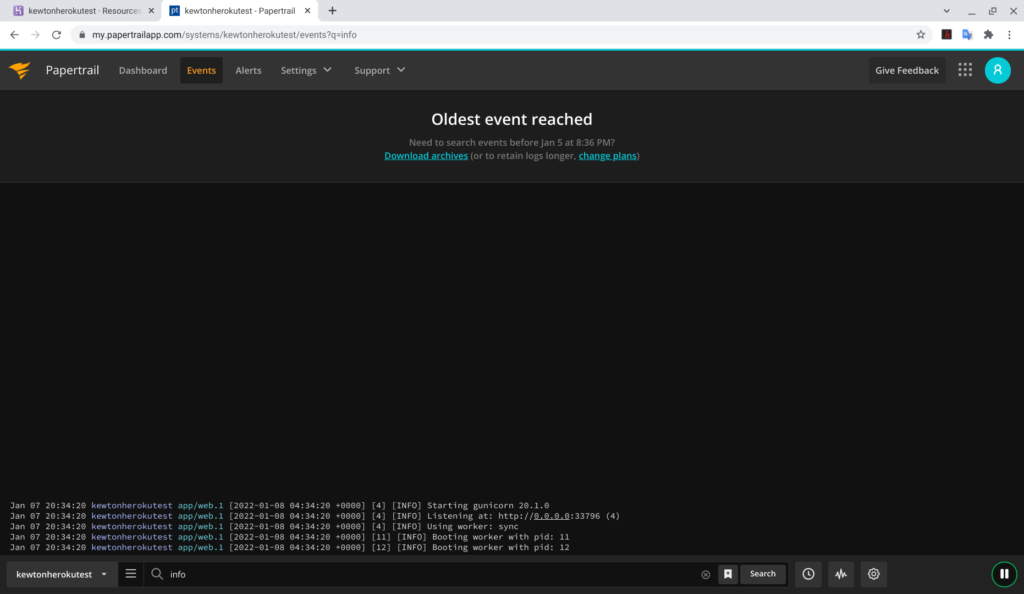
Resources タブに PaperTrail のリンクが表示されているのでクリックします。

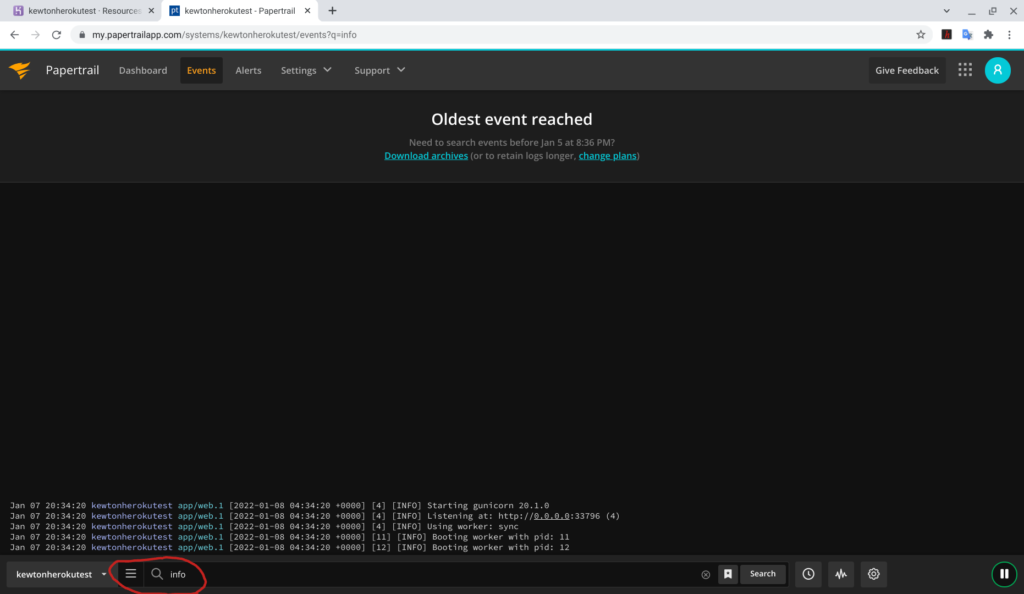
PaperTrail が起動しログが出力されます。
画面下部の検索ボックスからログの抽出が出来ます

まとめ
本記事では PaperTrail という add-on を使用してHeroku で公開した Web アプリのログを確認方法を紹介しました。ご参考になりましたら twitter をフォローして SNS でシェアして頂ければ幸いです。
ご参考
ちなみに今回は下記 Chromebook を使用しました。
14.0型フルHD × Core i3 × メモリ8GB を満たす数少ない端末です。
軽くて持ち運びしやすく開発に耐えうるスペックなのでおすすめです。
 | 価格:70,510円 |
Chromebook でプログラミングを始める方法については下記記事をご参考下さい。