本記事のゴールは、実際に Heroku に Web アプリを公開することです。
下記ステップで紹介します。
目標①: Web アプリを公開するまでの操作手順を知る
目標②: 実際にやってみる
目標③: 公開した Web アプリにアクセスする
目次
目標①:Webアプリを公開するまでの操作手順を知る
前提
- HerokuのユーザーアカウントおよびGitHubのユーザーアカウントは作成済
- GitHub連携を使用してWebアプリを公開する
- GitHubに必要なファイルが登録済である
操作手順
- HerokuダッシュボードにてHerokuアプリを作成する
- Herokuアプリの詳細画面にてデプロイ方法にGitHub連携を指定する
- Herokuアプリの詳細画面にて連携するGitHubレポジトリを指定する
- Herokuアプリの詳細画面にてデプロイブランチを指定してデプロイする
- Herokuアプリの詳細画面にてデプロイ結果を確認する
- Herokuアプリの公開URLを確認してアクセスする
目標②:実際にやってみる
1. HerokuダッシュボードにてHerokuアプリを作成する
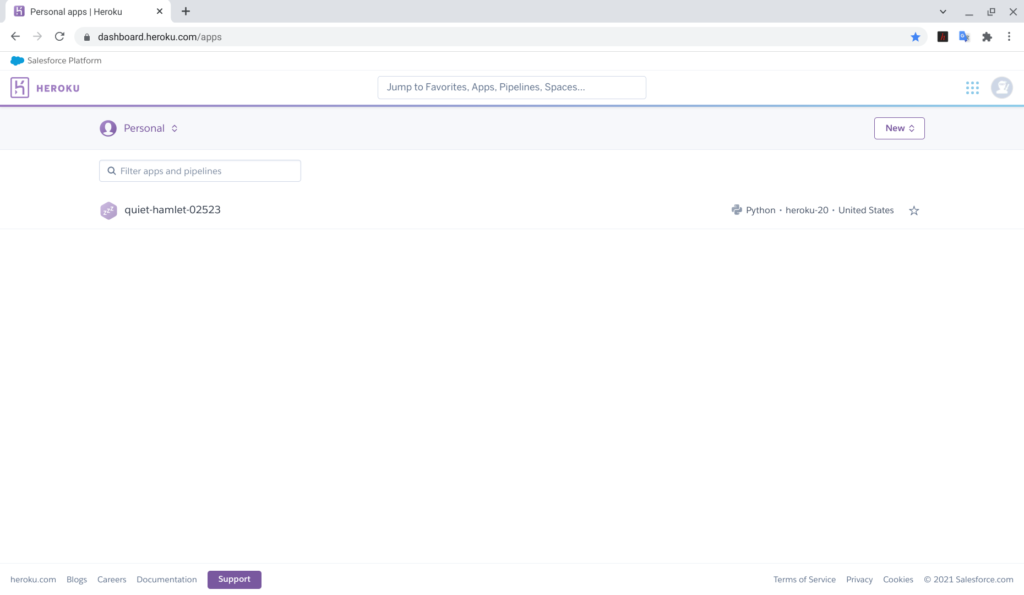
下記リンクよりログインして Heroku ダッシュボードを開きます。

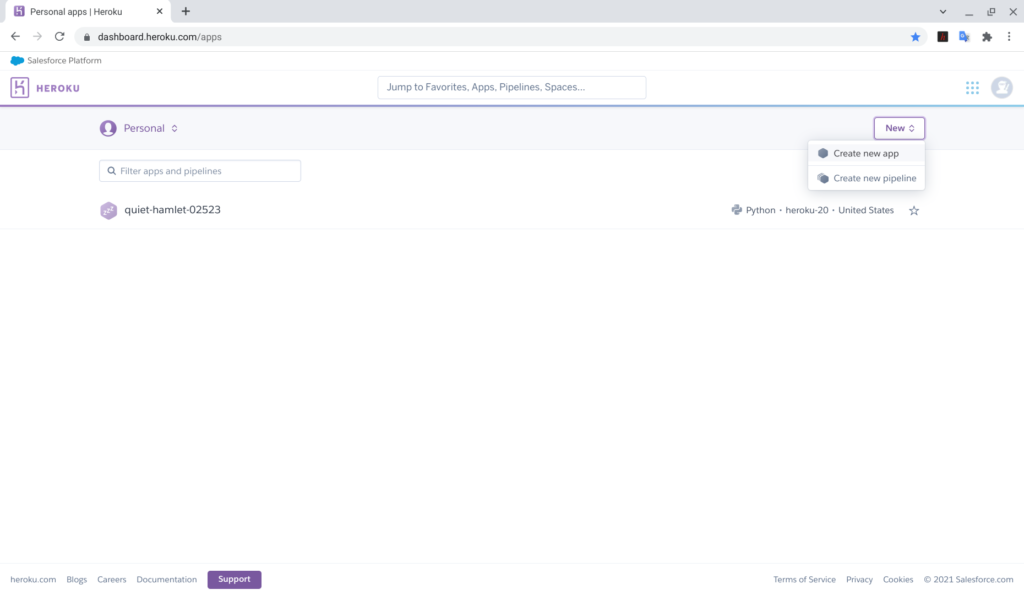
右上の「New」クリックし、「Create new app」をクリックします。

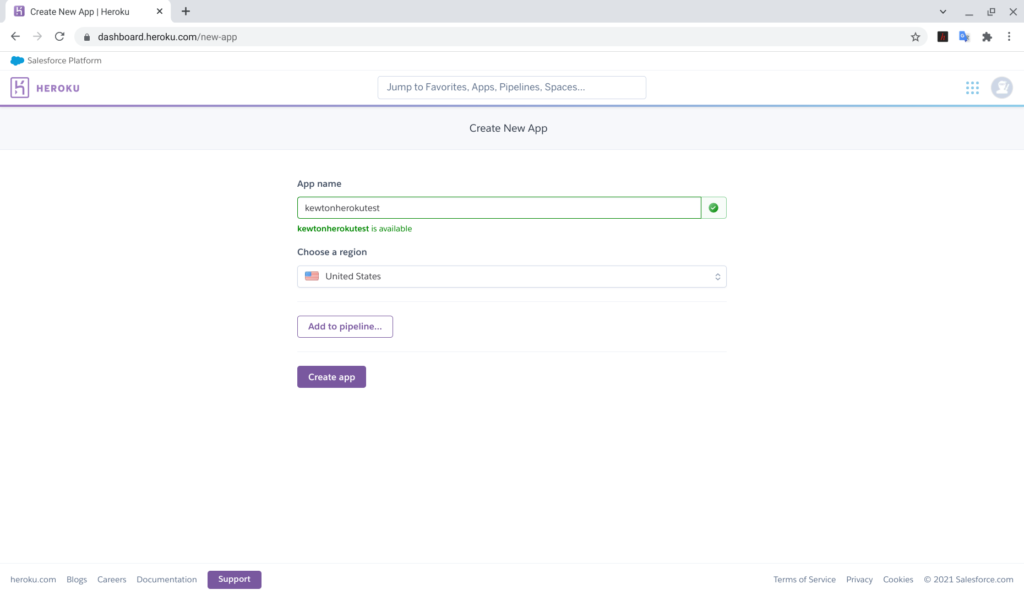
下記画面が表示されるので「App name」にHerokuアプリ名を入力します。
「Create app」をクリックすることでHerokuアプリが作成出来ます。

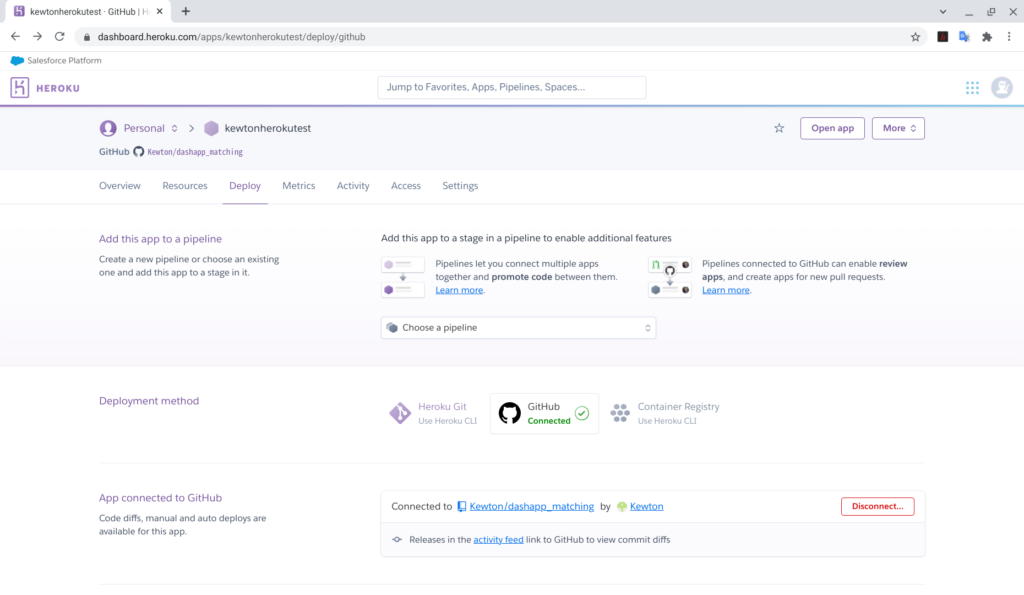
2. Herokuアプリの詳細画面にてデプロイ方法にGitHub連携を指定する
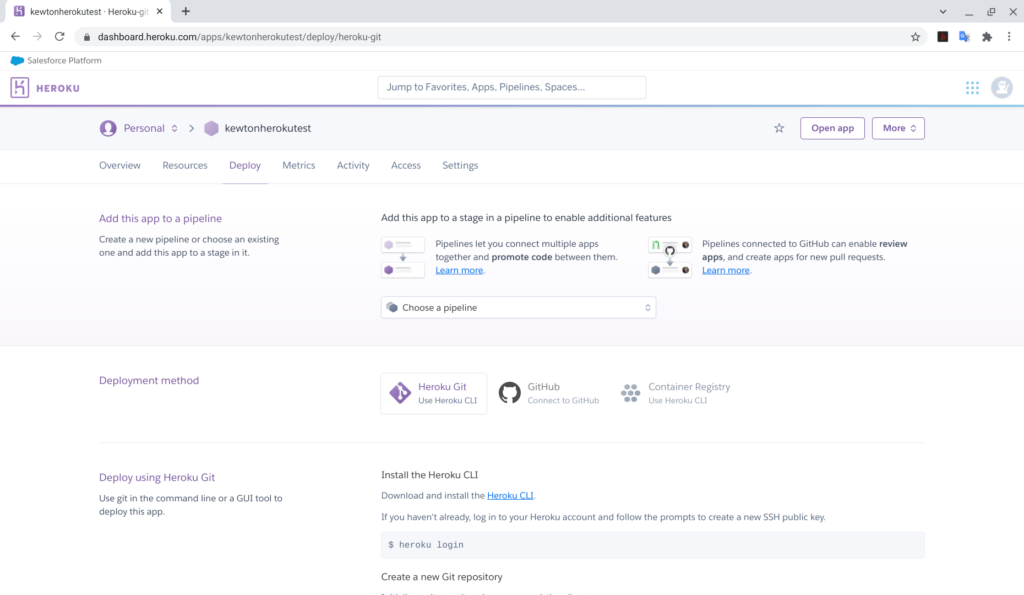
Herokuアプリを作成後、下記詳細画面が表示されます。(同画面には、HerokuダッシュボードからHerokuアプリを選択することで遷移可能です)
「Deployment method」にて「GitHub」を選択します。

※ちなみに詳細画面にはダッシュボード画面から選択あしたHerokuアプリを選択することで遷移可能です。

3. Herokuアプリの詳細画面にて連携するGitHubレポジトリを指定する
「GitHub」を選択後、下記のように「Connect to GitHub」が表示されるのでクリックして、GitHubのレポジトリを指定します。

↓指定後

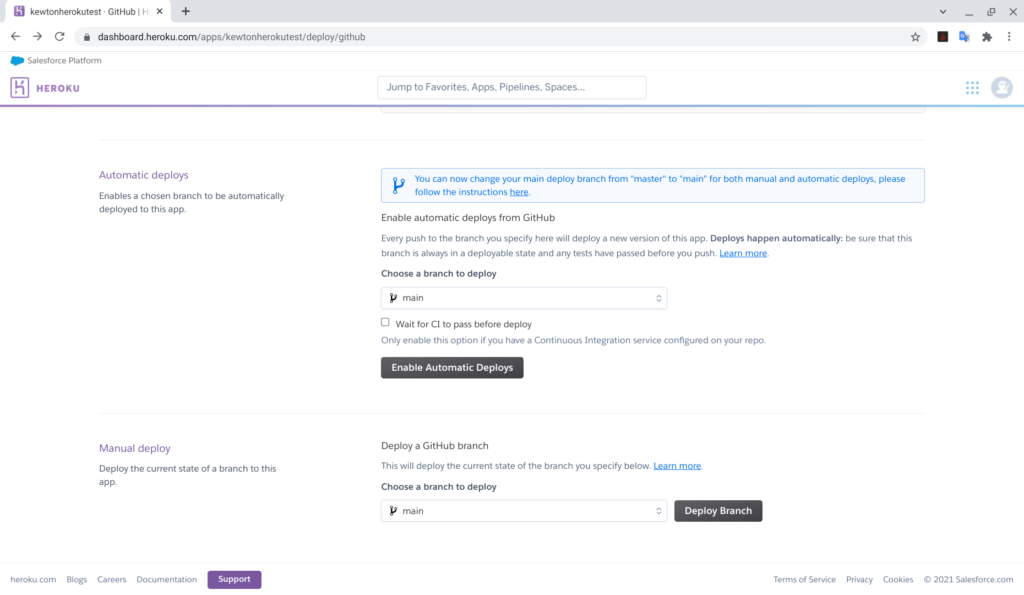
4. Herokuアプリの詳細画面にてデプロイブランチを指定してデプロイする
GitHub連携後下部に「 Automatic deploys 」と「 Manual deploy 」が表示されます。
今回は、「Manual deploy」を選択します。
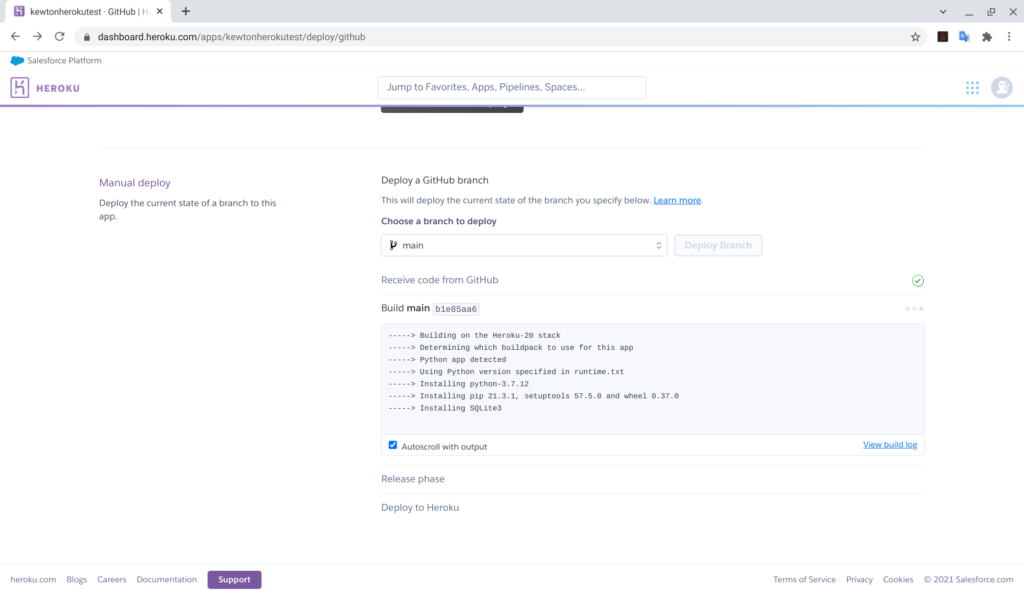
ブランチを選択(今回はmain)して「Deploy Branch」をクリックします。

ビルドが開始します。

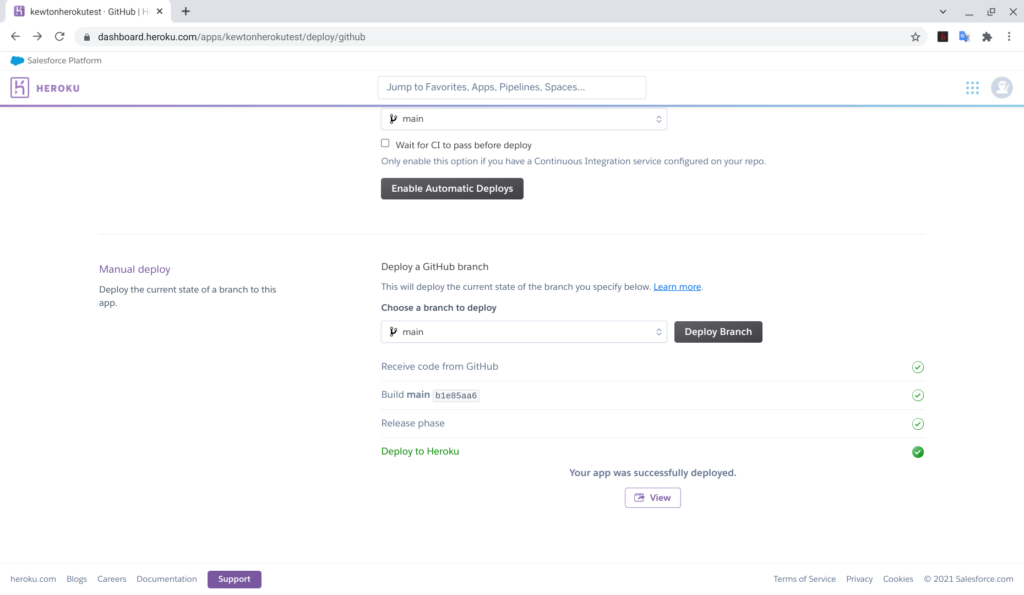
デプロイが正常終了すると下記のように表示されます。

5. Herokuアプリの詳細画面にてデプロイ結果を確認する
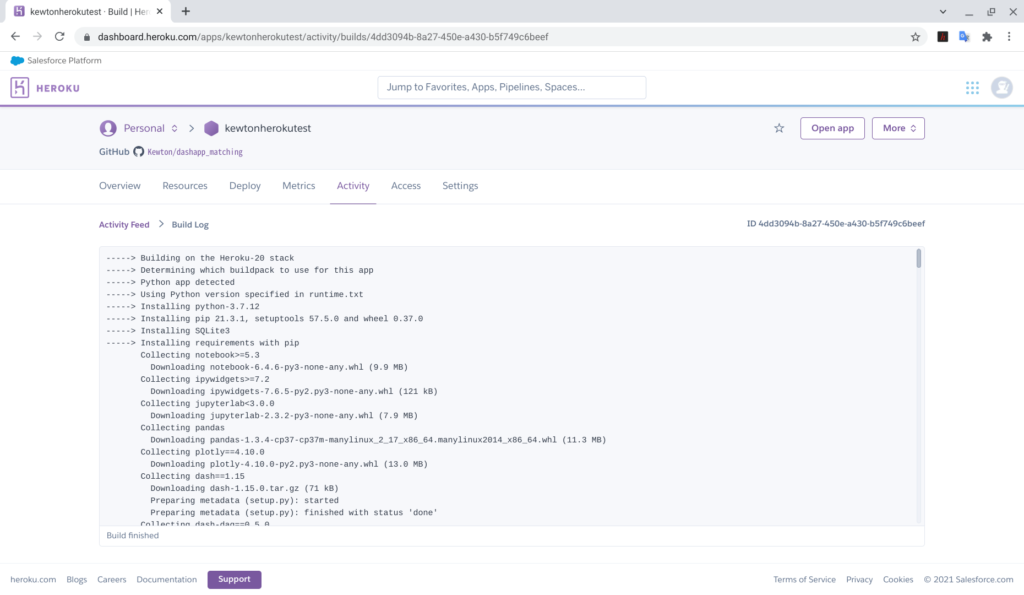
詳細画面の「Activity」タブを選択し「View build log」をクリックします。
下記のような画面が表示されます。実行ログが確認出来ます。

6. Herokuアプリの公開URLを確認してアクセスする
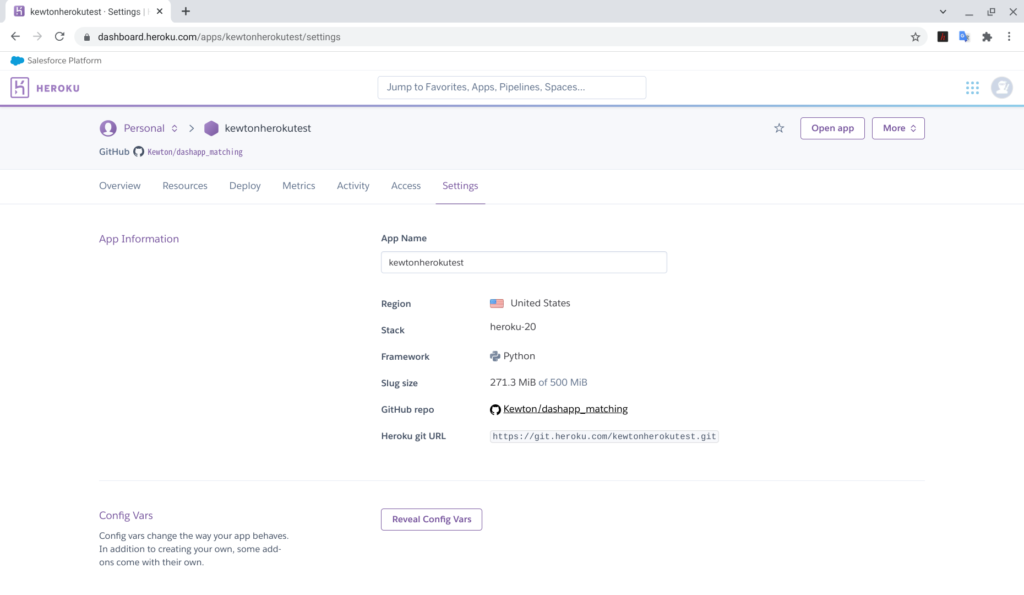
詳細画面の「Settings」タブを選択します。

下部にスクロールすると「Domains」が表示されます。
ここに表示されているURL(今回の場合は”https://kewtonherokutest.herokuapp.com/“)が公開URLとなります。

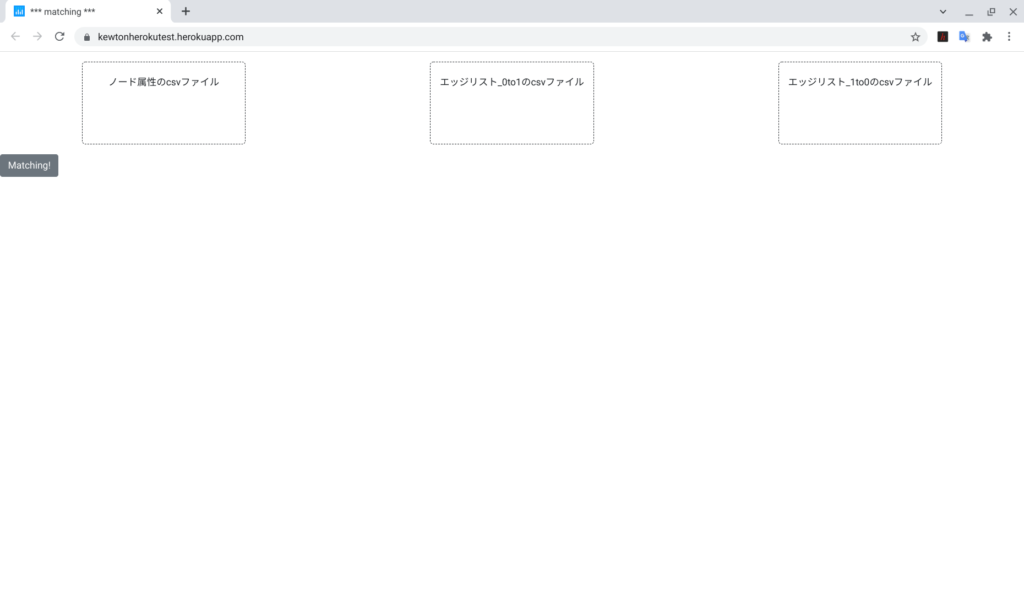
目標③:公開したWebアプリにアクセスする
ブラウザに URL を指定すると GitHub に登録した Web アプリがインターネットに公開されたことがわかります。

まとめ
本記事では Chromebook を使用して Heroku にアプリを公開する方法を紹介しました。ご参考になりましたらtwitterをフォローしてSNSでシェアして頂ければ幸いです。
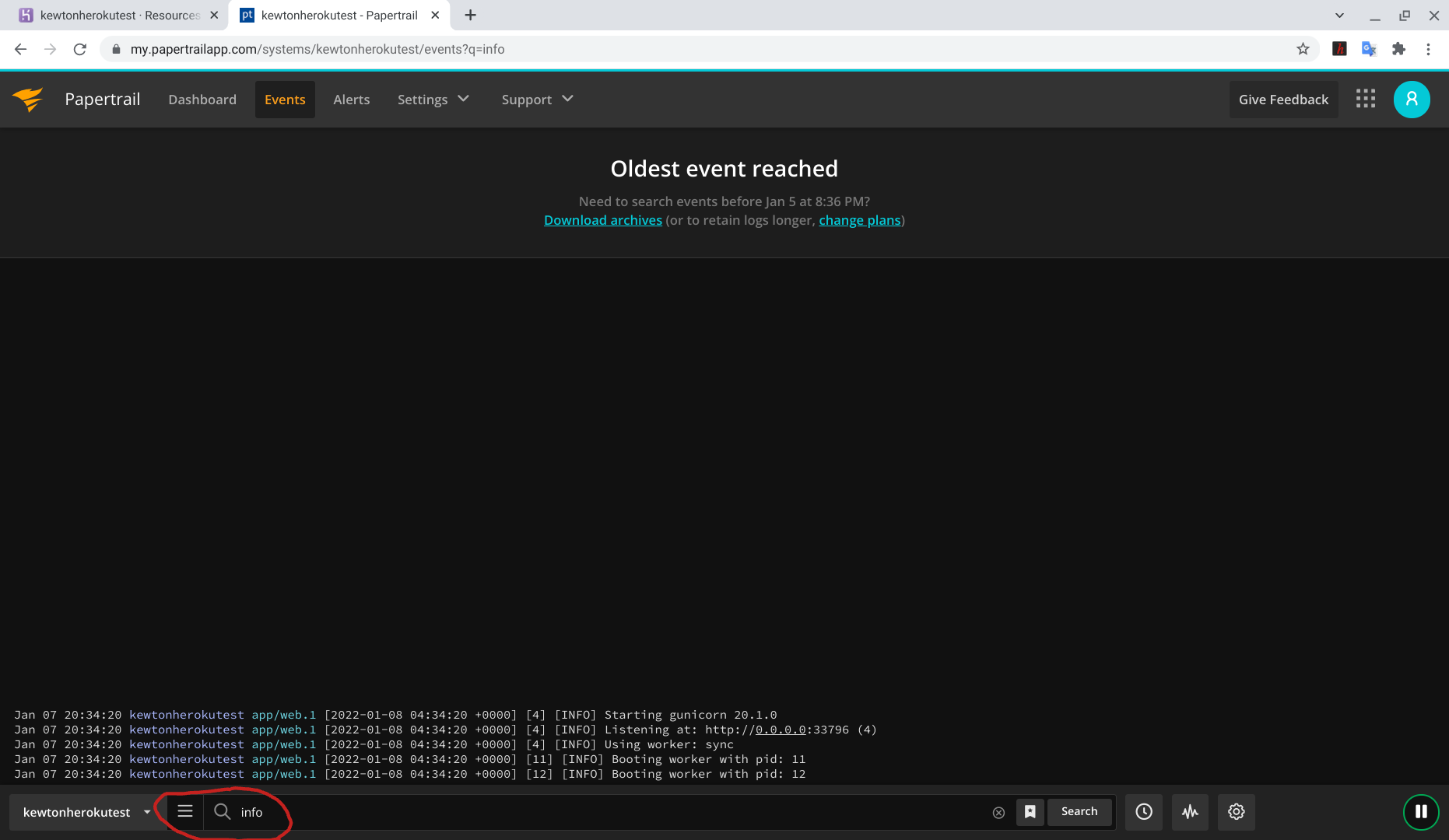
次回は、公開後にログを確認する方法を紹介します。
ご参考
ちなみに今回は下記 Chromebook を使用しました。
14.0型フルHD × Core i3 × メモリ8GB を満たす数少ない端末です。
軽くて持ち運びしやすく開発に耐えうるスペックなのでおすすめです。
 | 価格:70,510円 |
Chromebook でプログラミングを始める方法については下記記事をご参考下さい。