ブログや Jupyter などでよく見かける「Open in Colab」という、Colab を起動する画像リンクを作成する方法を紹介します。
※リンク先の処理については詳しくは下記を参照してください。
目次
GitHub にアップした ipynb を Colab から直接起動する方法
※ご参考
Colabで編集した ipynb ファイルを GitHub にアップする方法については下記記事をご参考ください。
Colab から直接起動するリンクの作成方法
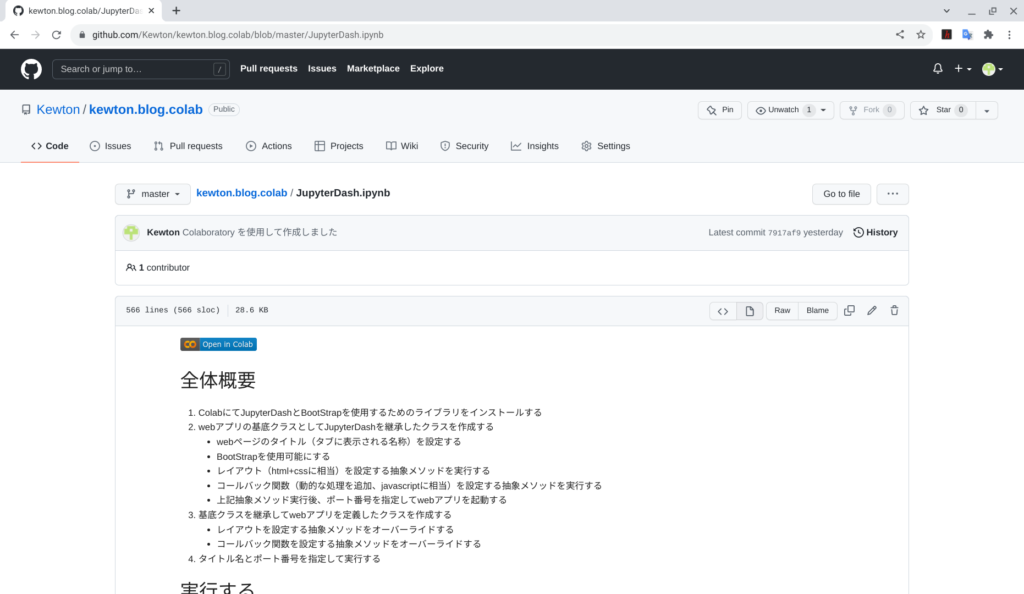
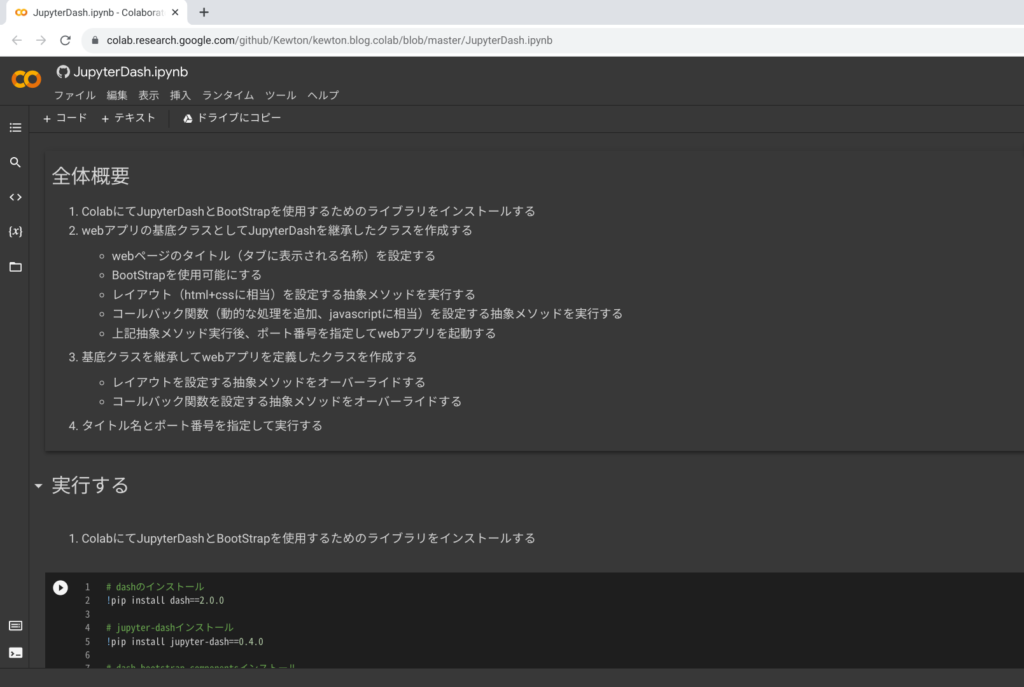
GitHub にアップされている下記ノートブックを Colab から直接実行するリンクを作成する方法を紹介します。

実は、上記 Web ページのURLの前半(https://github.com)を “https://colab.research.google.com/github” に置き換えるだけで Colab から直接実行できます。
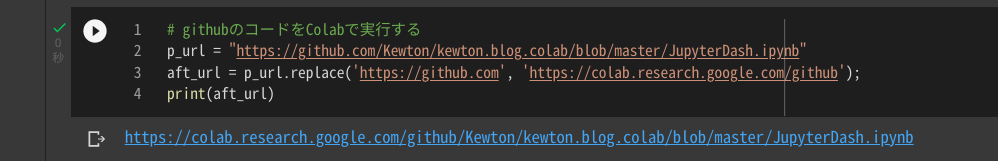
下記コードを Colab などで実行してください。
※ p_url の値を必要に応じて書き換えてください。
# ① github上のURL
p_url = "https://github.com/Kewton/kewton.blog.colab/blob/master/JupyterDash.ipynb"
# ②githubのコードをColabで実行するURLの取得
aft_url = p_url.replace('https://github.com', 'https://colab.research.google.com/github');
print(aft_url)
↓ リンクをクリックすると Colab から直接実行できます。

画像リンク作成方法【HTML版】
Colab から直接実行出来るURLが取得できたので次は画像リンクにする方法です。
HTML では下記を埋め込むことで画像リンクが作成出来ます。
<a href="https://colab.research.google.com/github/Kewton/kewton.blog.colab/blob/master/JupyterDash.ipynb">
<img src="https://colab.research.google.com/assets/colab-badge.svg" alt="Open In Colab">
</a>画像リンクイメージ
画像リンク作成方法【Markdown版】
Markdown では下記を埋め込むことで画像リンクが作成出来ます。
[](https://colab.research.google.com/github/Kewton/kewton.blog.colab/blob/master/JupyterDash.ipynb)まとめ
本記事では、ブログや Jupyter などでよく見かける「Open in Colab」という、Colab を起動する画像リンクを作成する方法を紹介しました。ご参考になりましたらtwitterをフォローしてSNSでシェアして頂ければ幸いです。
ご参考
ちなみに今回は下記 Chromebook を使用しました。
14.0型フルHD × Core i3 × メモリ8GB を満たす数少ない端末です。
軽くて持ち運びしやすく開発に耐えうるスペックなのでおすすめです。
 | 価格:70,510円 |
Chromebook でプログラミングを始める方法については下記記事をご参考下さい。