PythonではBeautifulSoupを使えば簡単にスクレイピング出来ることが知られています。
しかし、BeautifulSoupではあくまでHTMLからデータを抽出するにとどまり、決して扱いやすい形式ではありません。
本記事では、下記記事を参考にプロ野球交流戦の順位をスクレイピングして獲得して、個人的に最も扱いやすいDataFrameに格納する方法を紹介します。

目次
Google Colaboratry にてBeautifulSoupを使用してスクレイピング
下記をクリックして Colab を起動してください。
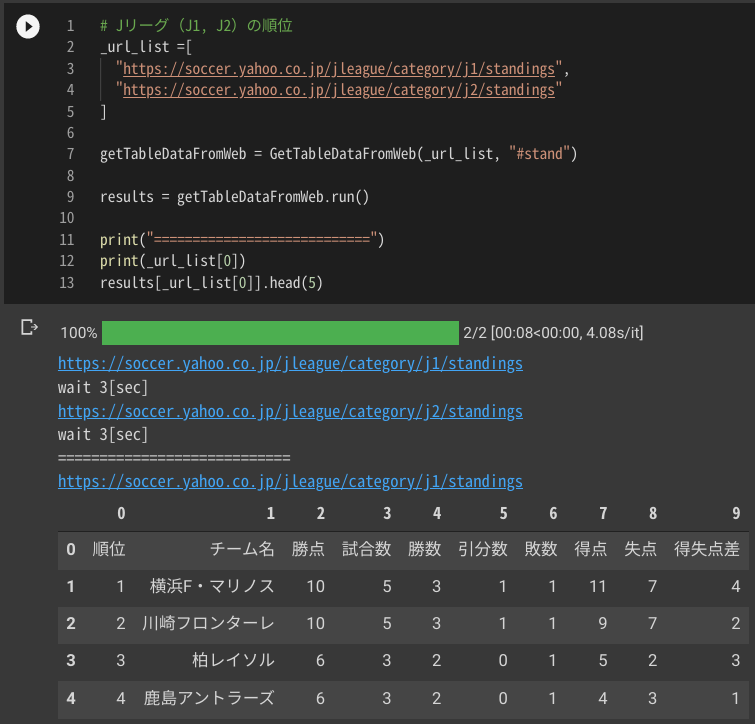
リンク先のコードは大きく3つで構成されています。
①スクレイピング基底クラスの定義 ※BeautifulSoupを使用
②table 要素を DtaFrame に格納するクラスの定義
③サンプルクラスの実行
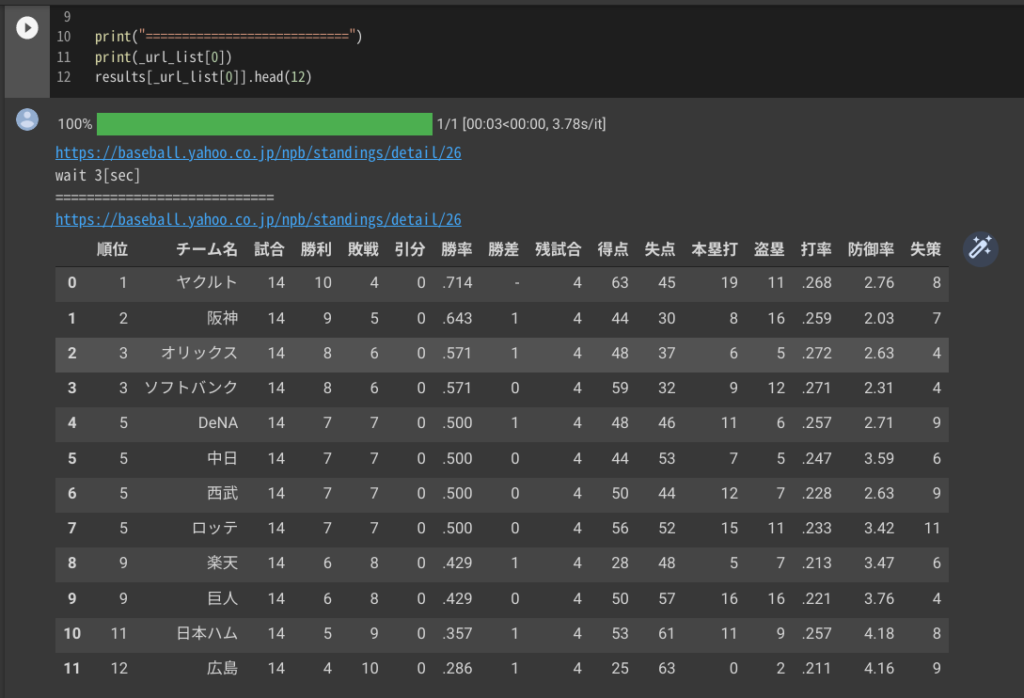
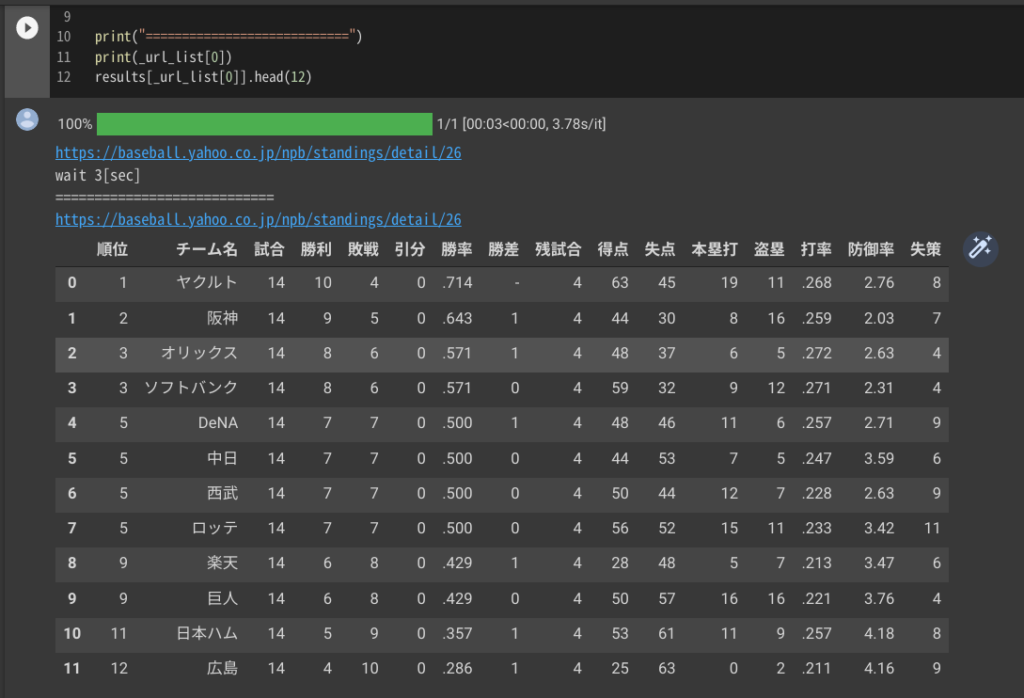
①②のコードセルを実行後、セルを追加して下記コードを追記して実行して下さい。
# 交流戦の結果
_url_list =[
"https://baseball.yahoo.co.jp/npb/standings/detail/26"
]
getTableDataFromWeb = GetTableDataFromWeb(_url_list, ".bb-rankTable")
results = getTableDataFromWeb.run()
print("============================")
print(_url_list[0])
results[_url_list[0]].head(12)交流戦の順位をDataFrameで取得することが出来ます。

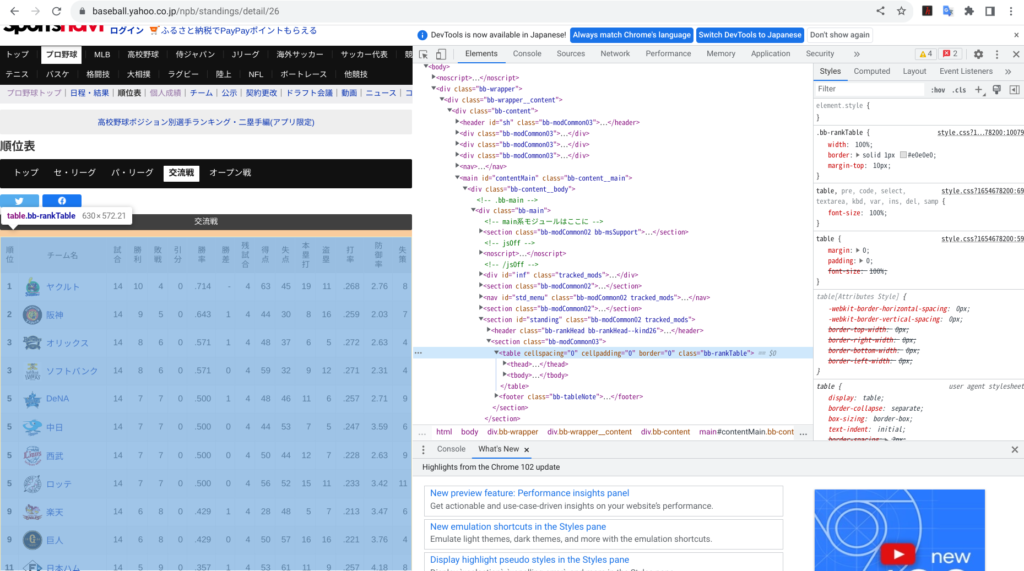
【HTML・CSSの補足】セレクタについて
本サンプルコードを使用する際に、対象のtable要素を特定するセレクタを指定します。

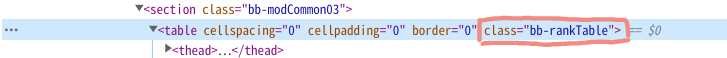
今回取得対象のtable要素みてみると「class=”bb-rankTable”」とあるのが分かります。

クラスセレクタは”.<クラス名>”と表現するので下記のように表現できます。
getTableDataFromWeb = GetTableDataFromWeb(_url_list, ".bb-rankTable")おわりに
本記事では、「Colab でスクレイピングした結果を Dataframe に格納する方法」を参考にプロ野球交流戦の順位をDataFrameに格納する方法を紹介しました。
ご参考になりましたら twitter をフォローしてSNSでシェアして頂ければ幸いです。
ご参考
ちなみに今回は下記 Chromebook を使用しました。
14.0型フルHD × Core i3 × メモリ8GB を満たす数少ない端末です。
軽くて持ち運びしやすく開発に耐えうるスペックなのでおすすめです。
 | 価格:70,510円 |
※Chromebook でプログラミングを始める方法も合わせてご参考ください。