Chromebook の Linux 開発環境では Python の開発が出来ますが、開発を進める上でターミナルも使いこなせるとより効率的に色々なことが出来るようになります。
本記事では、カレントディレクトリ確認・ディレクトリ/ファイル一覧・ディレクトリ移動・ディレクトリ作成・ファイル作成・編集・閲覧・ファイル結合・削除など普段ファイル操作でよく使うコマンドを紹介します。
※参考
Chromebook の Linux開発環境でよく使うコマンド紹介します。
目次
カレントディレクトリを確認する
pwdカレントディレクトリ配下のディレクトリ/ファイル一覧を出力する
lsディレクトリ移動
cd <ディレクトリパス>ディレクトリ作成
mkdir <ディレクトリ名>ファイル作成
touch <ファイル名(拡張子付き)>ファイルを編集する
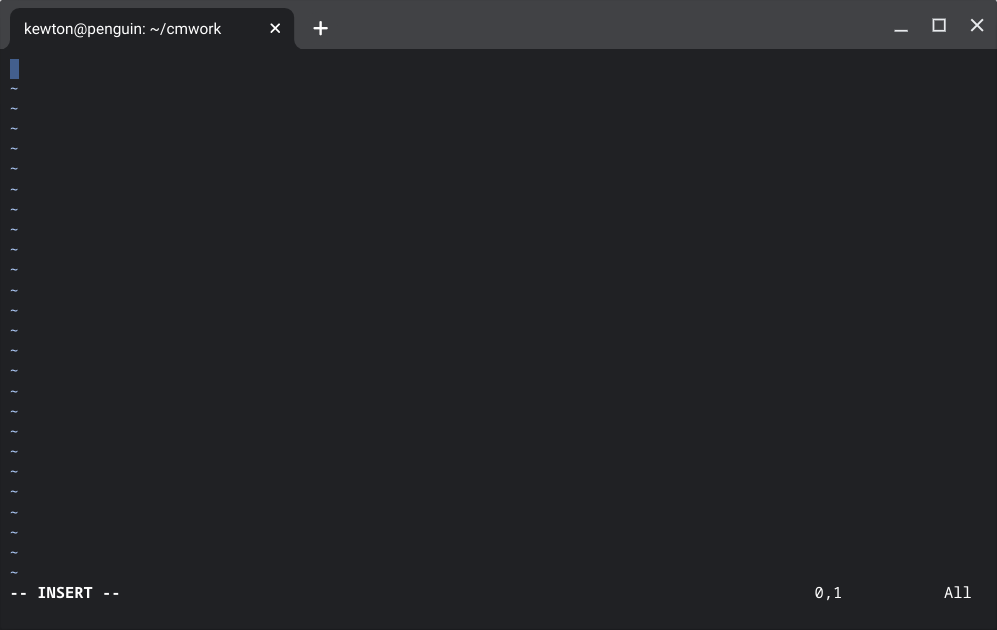
① vimエディタで開く
vi <ファイル名(拡張子付き)>② 入力モードに切り替える
vimエディタで開いただけでは編集出来ません。ターミナル上で”i”を入力して入力モードに切り替えます。ターミナルの左下に「– INSERT –」と表示されます。

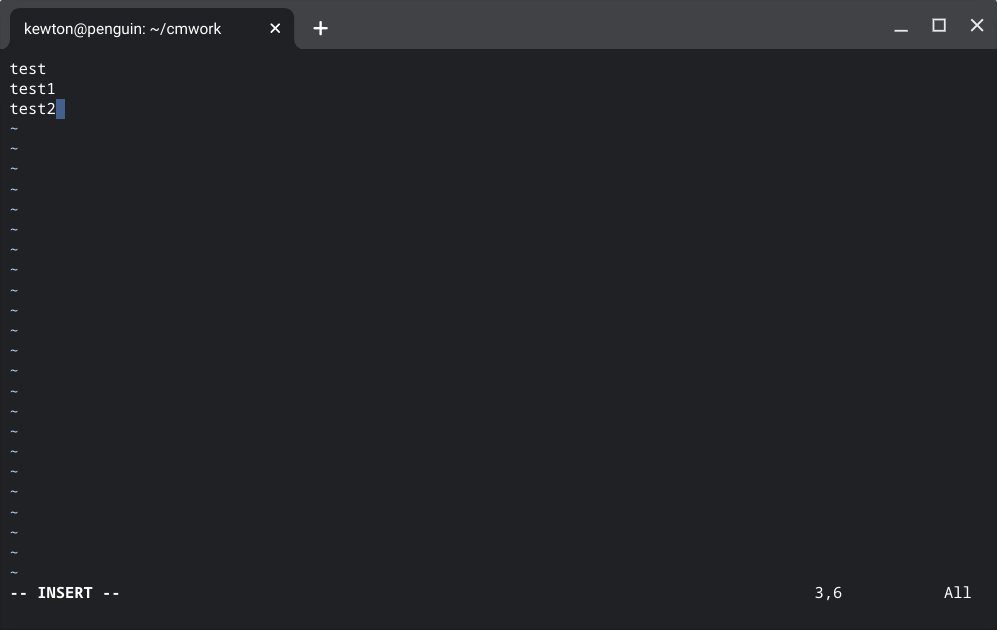
③ 編集する
入力モードの場合直接入力できるようになります。

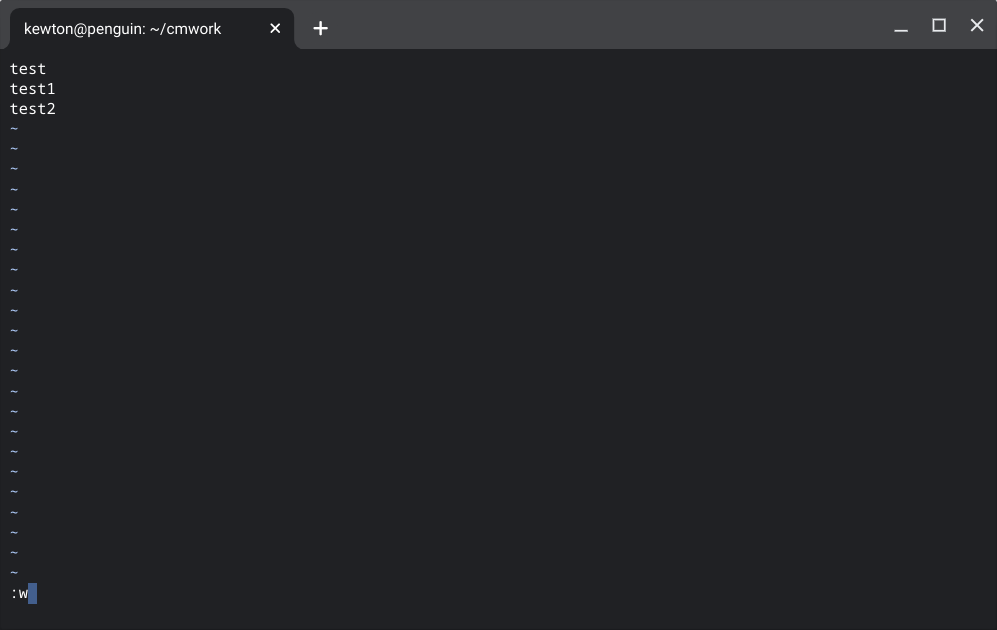
④保存する
入力モードのままでは保存出来ません。escキーを押下してノーマルモードに切り替えます。
ノーマルモードにて「:w」を入力してEnterキーを押下すると編集内容が保存されます。

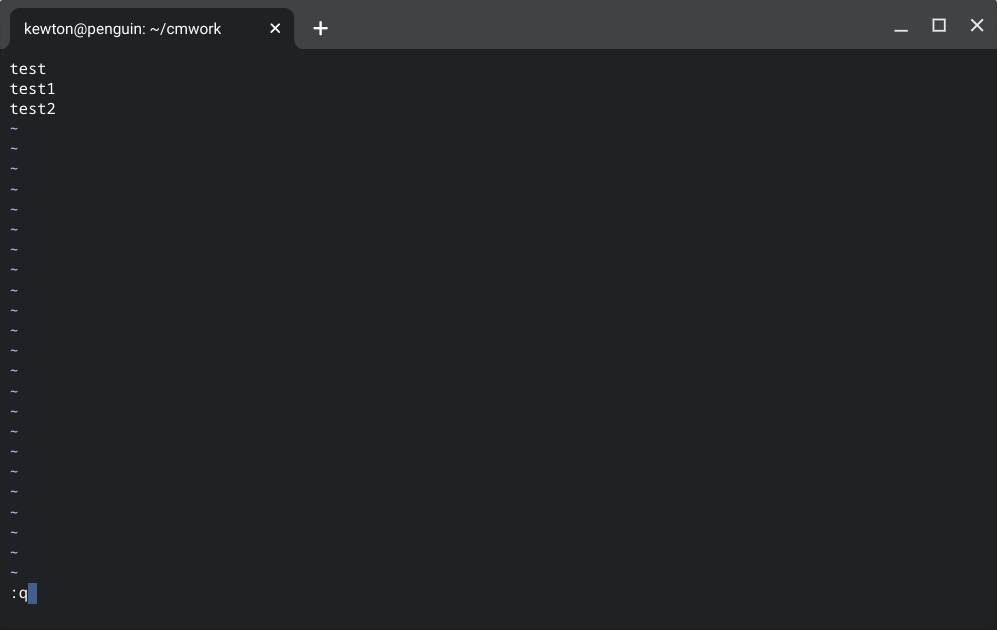
⑤閉じる
vimエディタを閉じるためには「:q」を入力してEnterキーを押下します。

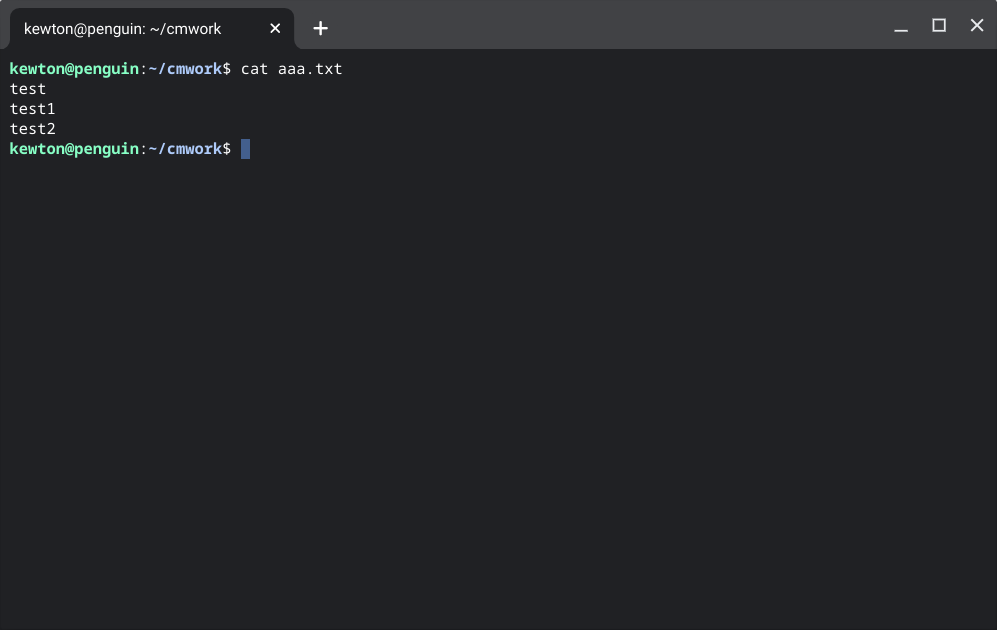
ファイルを閲覧する
cat <ファイル名(拡張子付き)>
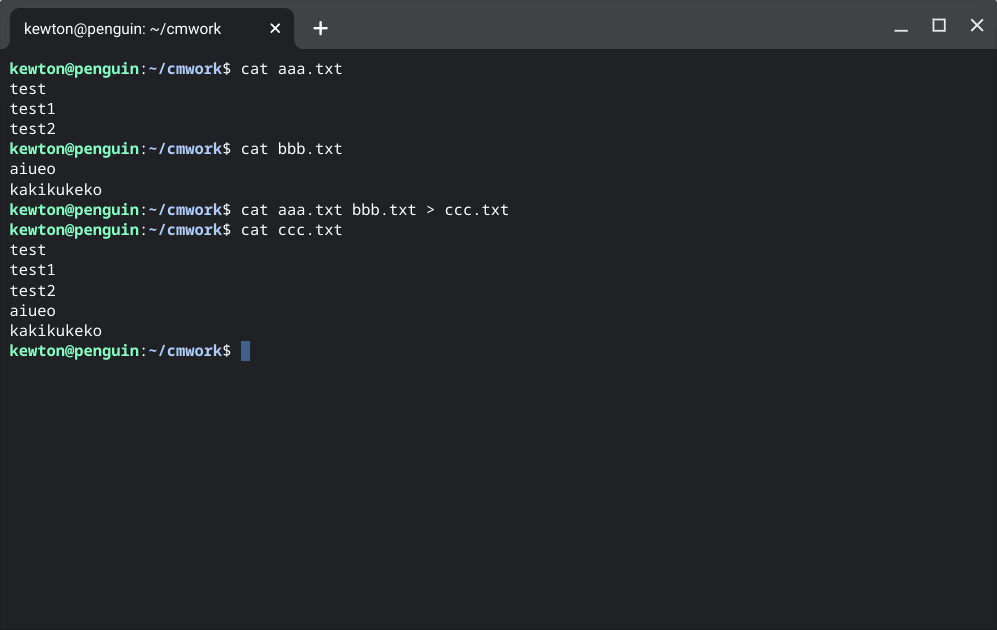
ファイルを結合する
cat <ファイル1> <ファイル2> ・・・ > <結合後ファイル名>
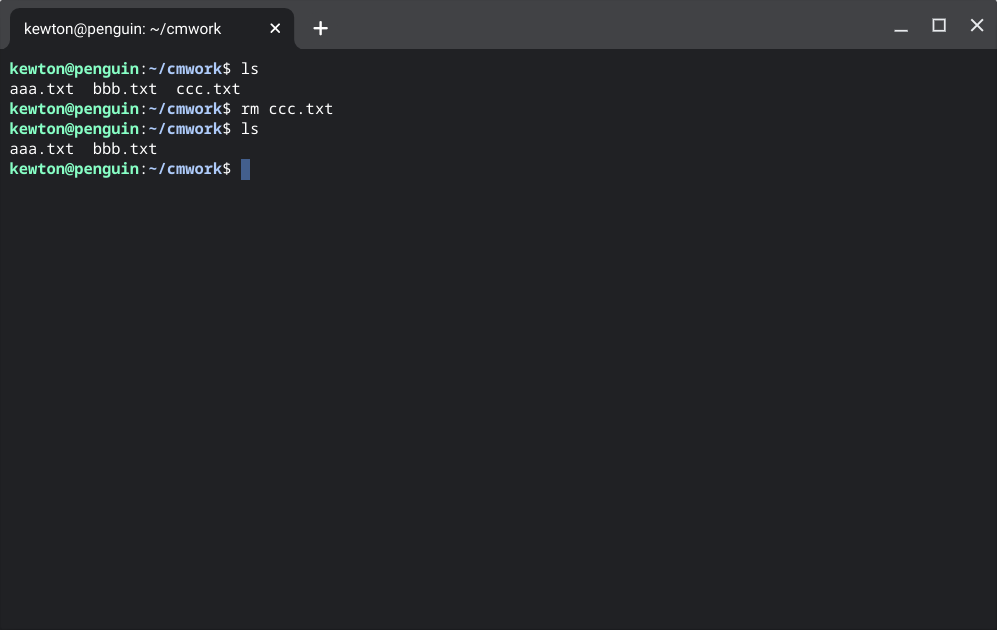
ファイルを削除する
rm <ファイル名>
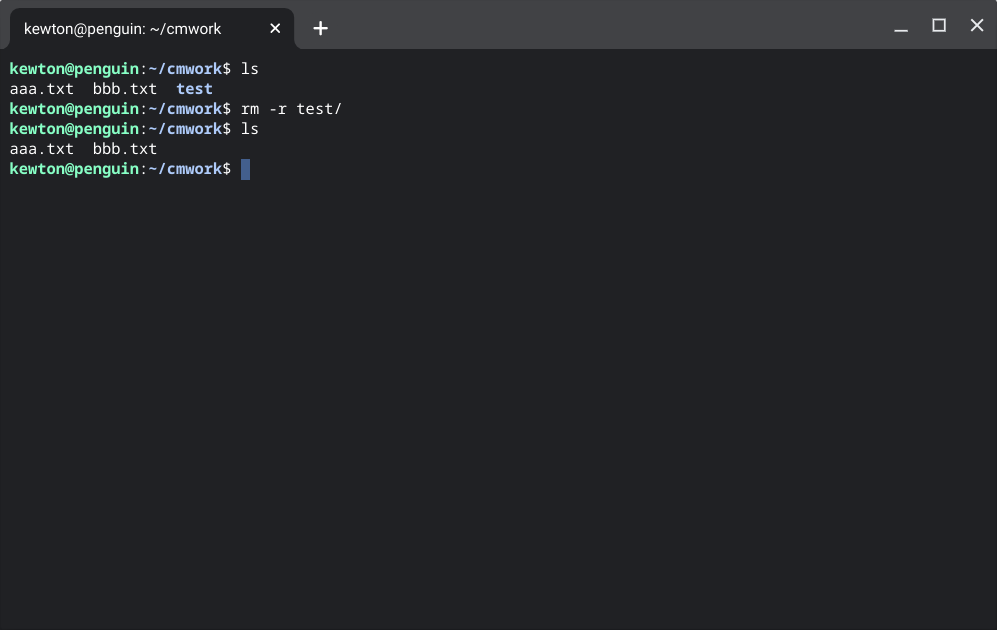
ディレクトリを削除する
rm -r <ディレクトリパス>
まとめ
本記事では、Chromebook のターミナルでよく使うコマンドを紹介しました。ご参考になりましたら twitter をフォローして SNS でシェアして頂ければ幸いです。
ご参考
ちなみに今回は下記 Chromebook を使用しました。
14.0型フルHD × Core i3 × メモリ8GB を満たす数少ない端末です。
軽くて持ち運びしやすく開発に耐えうるスペックなのでおすすめです。
 | 価格:70,510円 |